There are few things easier than accessing all of the world’s information. All that’s required is for you to click an ad, a link, or copy a web address in your browser and you’re likely to find everything you were looking for and more.
It wasn’t always this easy, though.
The year was 1989. Tim Berners-Lee was working at CERN in Geneva, Switzerland, where he proposed a global hypertext project — a project that came to be known as the World Wide Web.
For two years Tim worked on the design, a design that included the specifications of HTML, URIs, and HTTP. By October of 1990, the World Wide Web program was available at CERN and in the summer of 1991, it became available to everyone in the world.
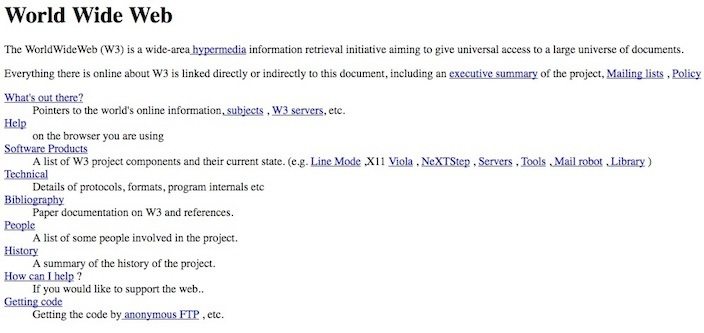
The world’s first website went live on August 6, 1991, and its purpose was to provide information on how users could setup a web server and create their own web pages.
That website is still live and looks like this:

By modern standards, the page isn’t flashy or engaging, has no navigation links, no multimedia, and no real structure. Plus, it required a lot of time and HTML coding to complete.
The world has inevitably changed because of it. What hasn’t changed is that it still takes a fair bit of time to create a web page, this includes post-click landing pages, from scratch.
This presents a bit of a problem for marketers who don’t speak the languages of code.
Yes, that’s languages — plural.
To create post-click landing pages, by yourself, from scratch, you need to know HTML and CSS.
Let’s dive deeper into what HTML and CSS are and what role they play in creating post-click landing pages.
What is HTML landing page?
HTML (Hyper Text Markup Language) is used to place copy, images and other elements on a web page — helping define the page layout.
HTML consists of markup tags, and these tags are keywords surrounded by angle brackets.
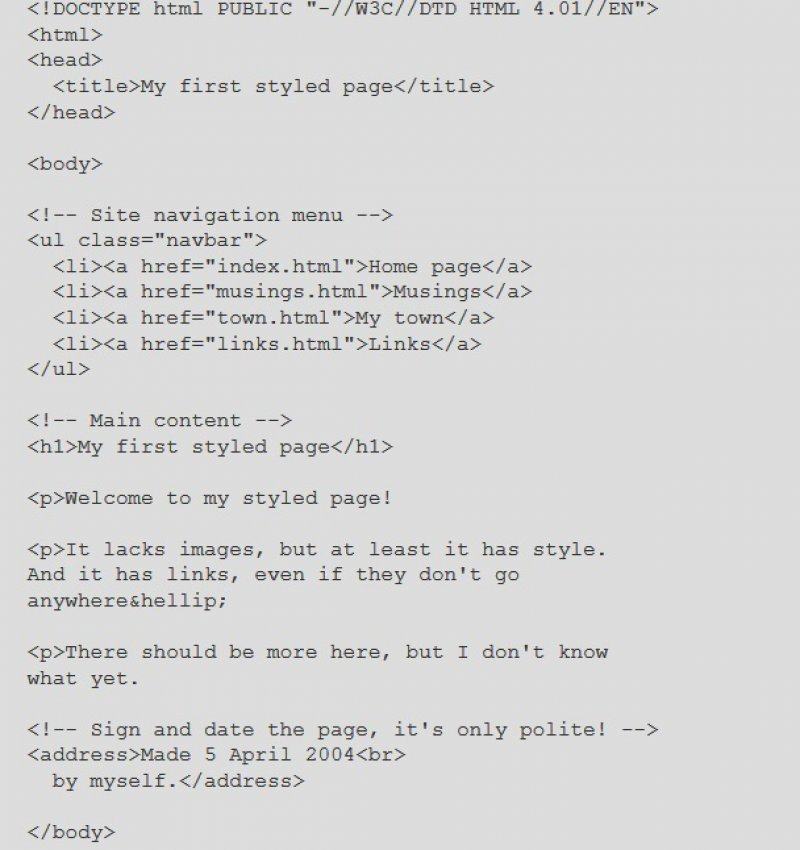
To demonstrate, the picture below is a very basic example how HTML tags determine how your page is going to look:

There are different HTML tags for deciding the layout of the headlines, brand logo, images, bullet points, numbered lists, etc. While creating an HTML landing page, you need to hand code:
- Where your headline will be
- The location of the copy
- How to list the benefits of your service
- What your CTA button copy should say and where the button should be placed
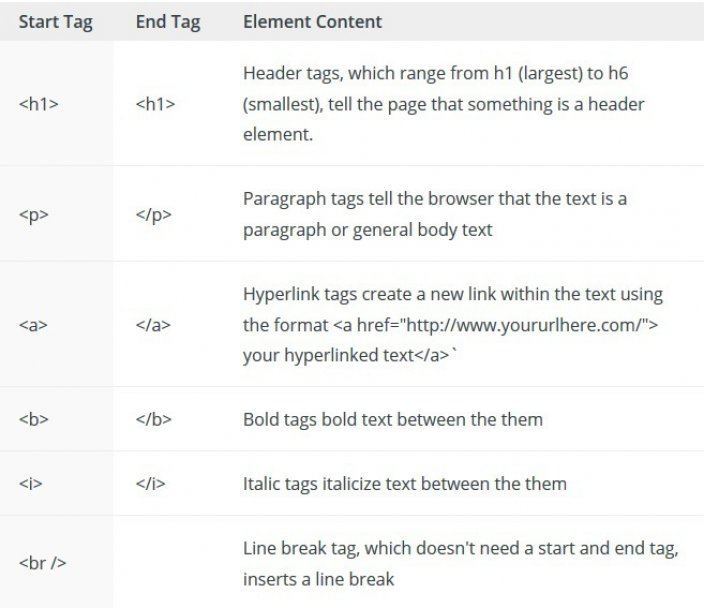
Here are some common html tags for page elements:

Every single post-click landing page element needs to be written with its respective HTML tag.
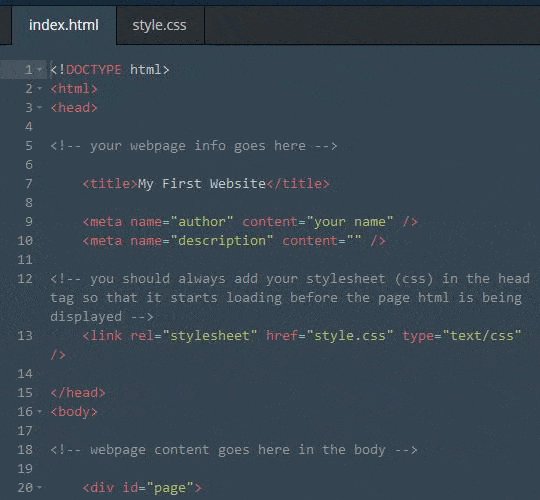
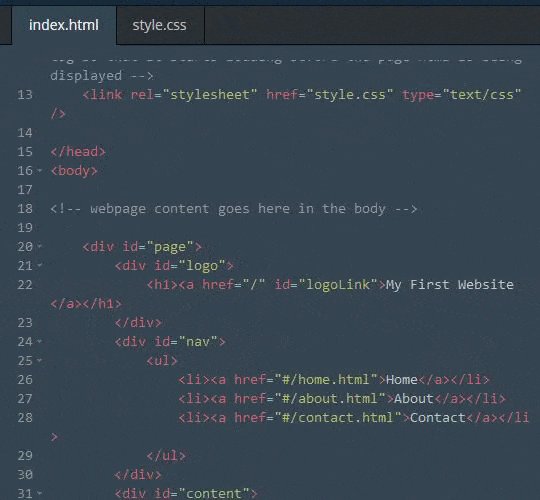
When you’re finished, your HTML handiwork will look something similar to this:

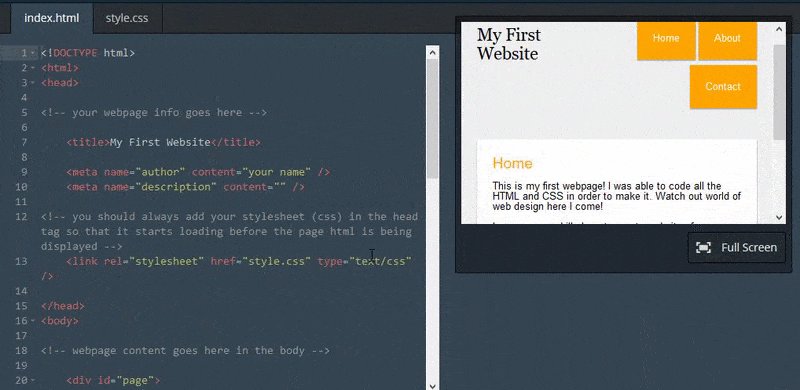
Looks like just a bunch of lines, words, and characters, doesn’t it? When in fact, it’s all part of a big puzzle that generates this web page:

Your published post-click landing page will look great only if you’ve gotten all the HTML tags correctly placed in their proper locations. HTML is currently used in its fifth version and is known as HTML5 — the last numbered version, there will not be a version 6.
HTML5 includes new elements such as:
- Semantic elements, like header, footer, and section
- Form control attributes, for example date and time
- Graphic elements, svg and canvas
- Multimedia elements, audio and video
To learn more, give Codeacademy and Treehouse courses a try if you’re interested in learning how to create a simple HTML post-click landing page.
What is CSS?
CSS (Cascading Style Sheets) are the sheets describe how the HTML elements are displayed on the web page.
The “cascading” part of CSS allows changes made on a top-level stylesheet to cascade throughout the web page. This saves you time and allows you to make major changes to the appearance of your page without going through every single stylesheet.
HTML was created to describe the content on a page. CSS, on the other hand, was created by the World Wide Web Consortium to define the style of the page, such as the font and color of the post-click landing page copy.
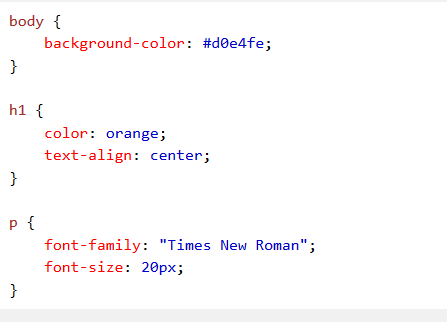
This is how a CSS example of font and color can look like:

For the “coded do-it-yourself” post-click landing page option, you need to combine HTML and CSS to create a page that’s worthy of generating leads.
Let’s see how that’s done.
How to create a simple HTML post-click landing page by yourself
Start by opening a text editor – use Notepad for Windows and TextEdit for Mac. Don’t use word processors like MS Office or OpenOffice because these programs produce files that a web browser can’t read.
For HTML and CSS coding you need to start with plain text files.
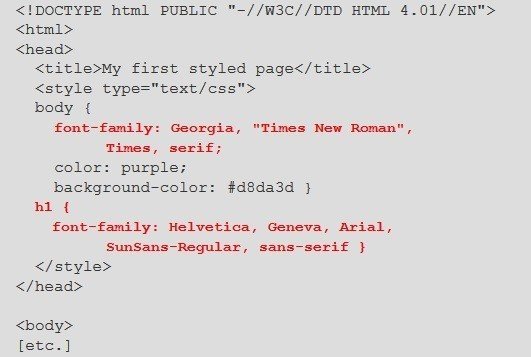
Type HTML code like this into a text editor:

Now let’s add some colors to this text with the help of CSS. Go to the HTML file and add the code in red in the “head” part of the file:

This style sheet determines the color of the body copy (purple) and the background color (greenish yellow). Remember to input the correct color codes in the style sheet, or your final page won’t turn out as you intended.
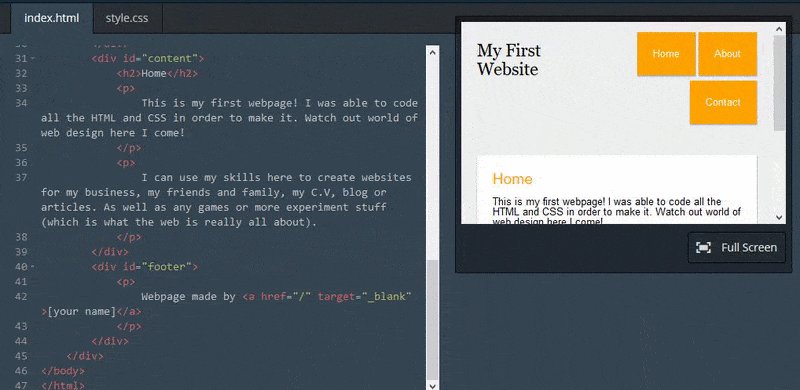
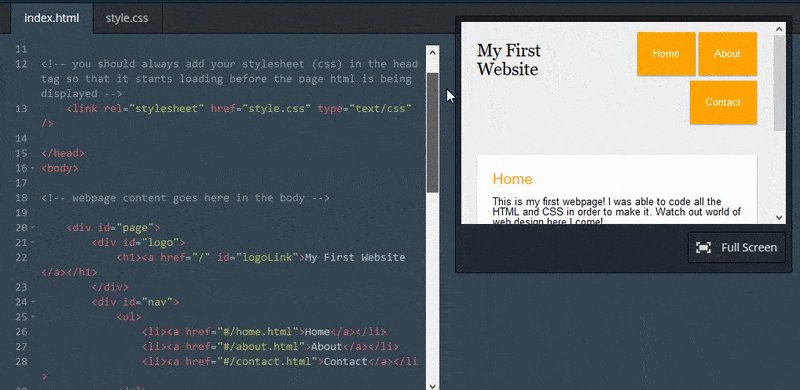
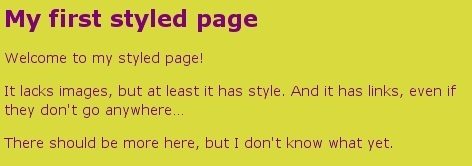
This is what your page will look like:

Next, you need to add fonts. For this add the following lines in the HTML file:

This is what your page looks like after adding those sections of code:

Now, remember, the above examples are very basic and very short. An optimized post-click landing page would be more detailed — with images, video, a CTA, form, and be longer as well. Imagine how long that would take to code all of those elements the traditional way…
Ready to customize the code for your pages?
What if we told you there was another — much easier — way to create your post-click landing page. It’s still DIY, but it doesn’t require you to stress over numerous lines of code in a text editor causing you to think, “did I close all my tags?”
Create your pages with Instapage
Instapage eliminates the need for a developer and a designer, which allows marketers who aren’t coders to create dedicated pages hassle free in just a few minutes.
We showed how to create a page with HTML and CSS, now let’s see how you can create an HTML post-click landing page with Instapage — no coding necessary.
Step 1:
Set up an account on Instapage:

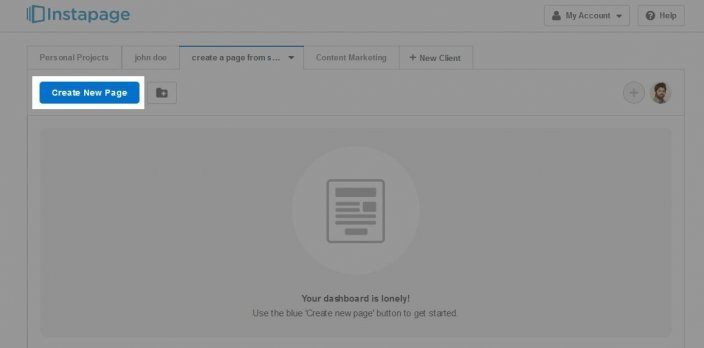
Step 2:
Click “Create New Page:”

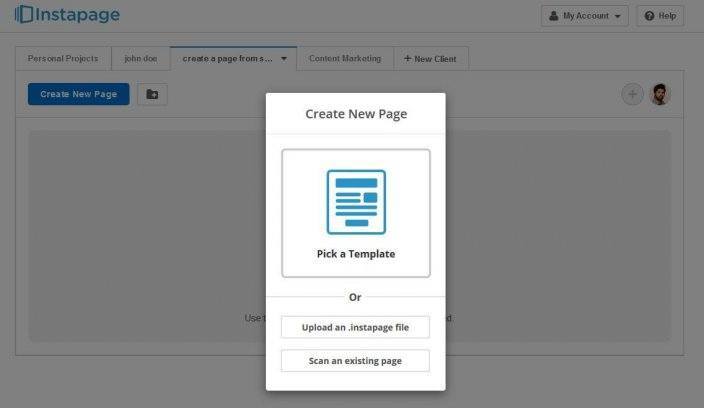
Step 3:
Choose how you want to create your page. Whether you want to pick a pre-optimized template, scan an existing page, or upload a .instapage file.
Let’s start with the template option:

Step 4:
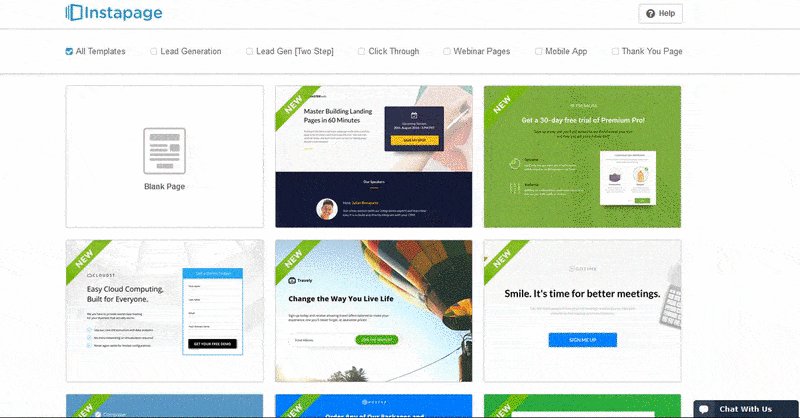
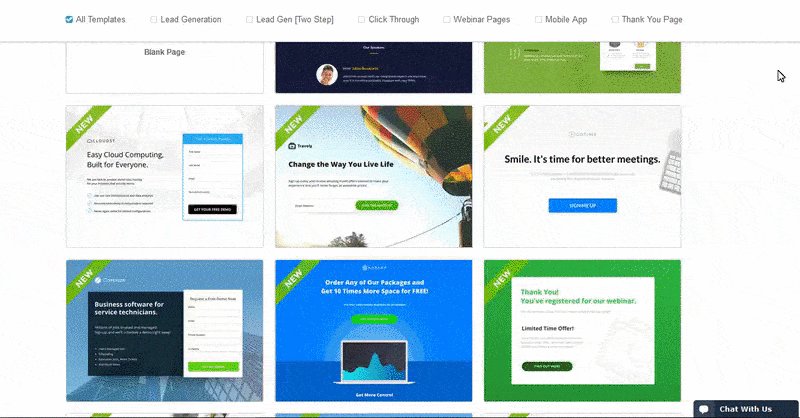
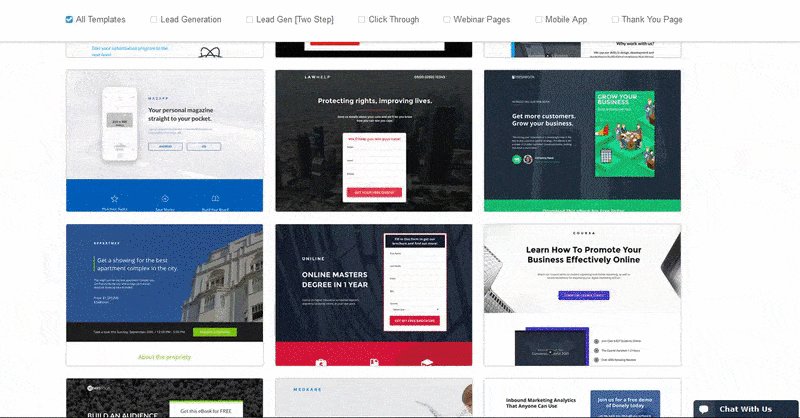
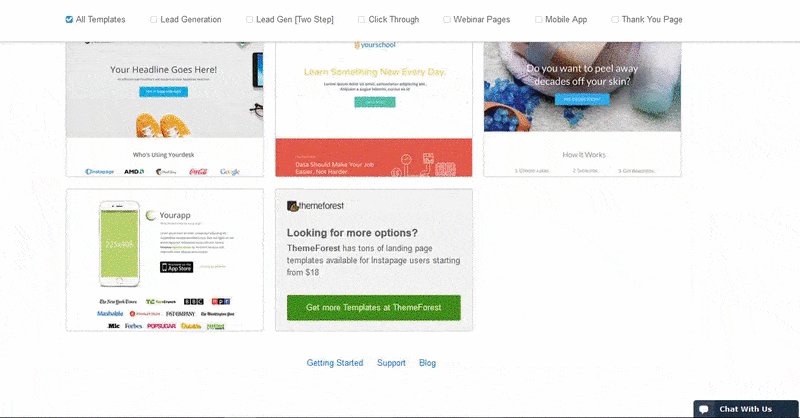
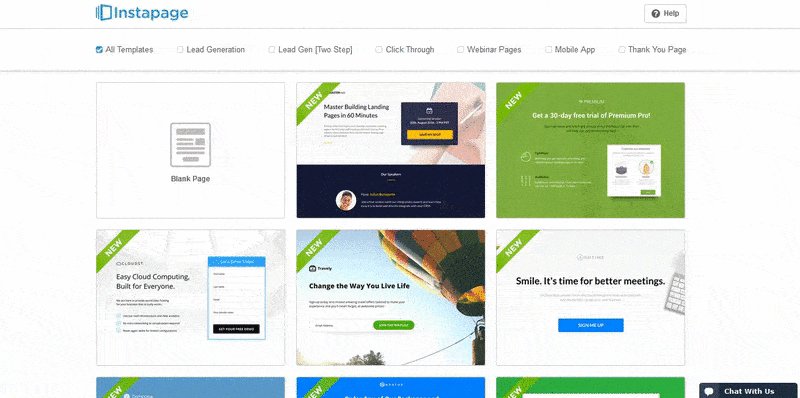
You arrive at the template gallery and can choose the most appropriate template that best suits your offer. To make things easier, templates are categorized by type of post-click landing page across the top:

Step 5:
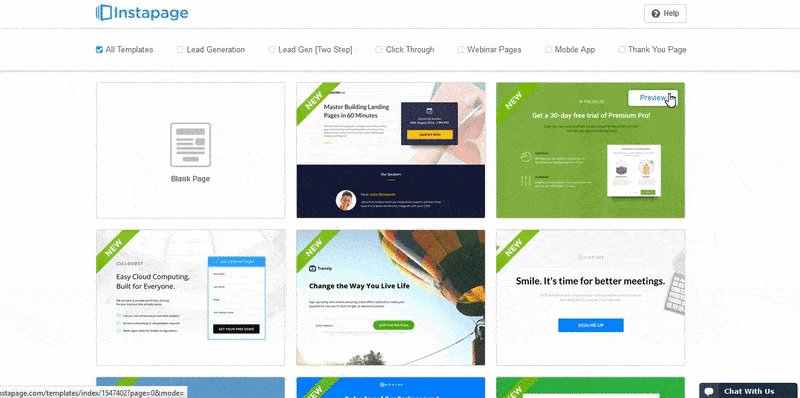
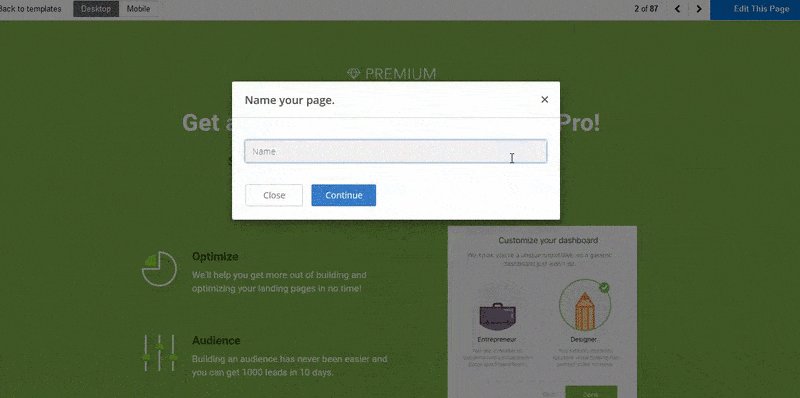
Preview your chosen template, click “edit,” and name the page:

Step 6:
Customize the page any way you like by selecting an element and then clicking “edit:”

Step 7:
Toggle between the mobile and desktop view with just a click:

Step 8:
After you’ve made your desired changes, click “preview” to make sure everything looks correct:

Step 9:
Once you’re happy with your page, click “publish” and choose your publishing domain:

In just a few steps, you can have an optimized post-click landing page live on the web and ready to convert without writing a single piece of code! Instapage handles everything for you code-free.
However, if you still wish to add personal touches, we offer you the option of using custom HTML, Javascript, and CSS so that you can add Facebook ads tracking code or Google Ads onto your page, for example. All you need to do is paste the necessary code in the appropriate section and publish your changes to the live version of your page.
![]()
You can also embed HTML widgets (YouTube video, social media widget, exit intent forms, etc.) on your page by adding the HTML codes in the “settings” menu.
Create beautiful code-free post-click landing pages
Instapage takes the hassle out of the post-click landing page creation process. There’s no need to stare at lines of code, stress about getting the color codes right, or missing a bracket in an HTML tag. Rather, you can focus your attention on every page element and perfect them to maximize your conversion rates.
Creating post-click landing pages has never been this easy — until now. So, sign up for an Instapage Enterprise demo today.

See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.
