“Page load time is one of the strongest reasons of page bounce,” notes Google in a blog post published late last week. That’s bad news according to recent data, which shows that most retail mobile sites take around 6.9 seconds to load — double the length of time that 40% of internet users will wait before they abandon a web page.
And it gets worse…
Not only will they abandon that page, but research shows that 79% of online shoppers won’t come back. Then after their bad experience, they’ll even tell their friends about it.
To keep that from happening by speeding up the mobile web, Google launched its Accelerated Mobile Pages (AMP) project last fall. Since then, 150 million AMP pages have been built to deliver content at speeds 4 times faster than the norm, with one major caveat.
To keep these pages as “light” on code as possible, AMP doesn’t allow the use of third-party JavaScript or complex HTML, which means that more advanced functions like data transfer, tracking, and analytics wouldn’t be supported.
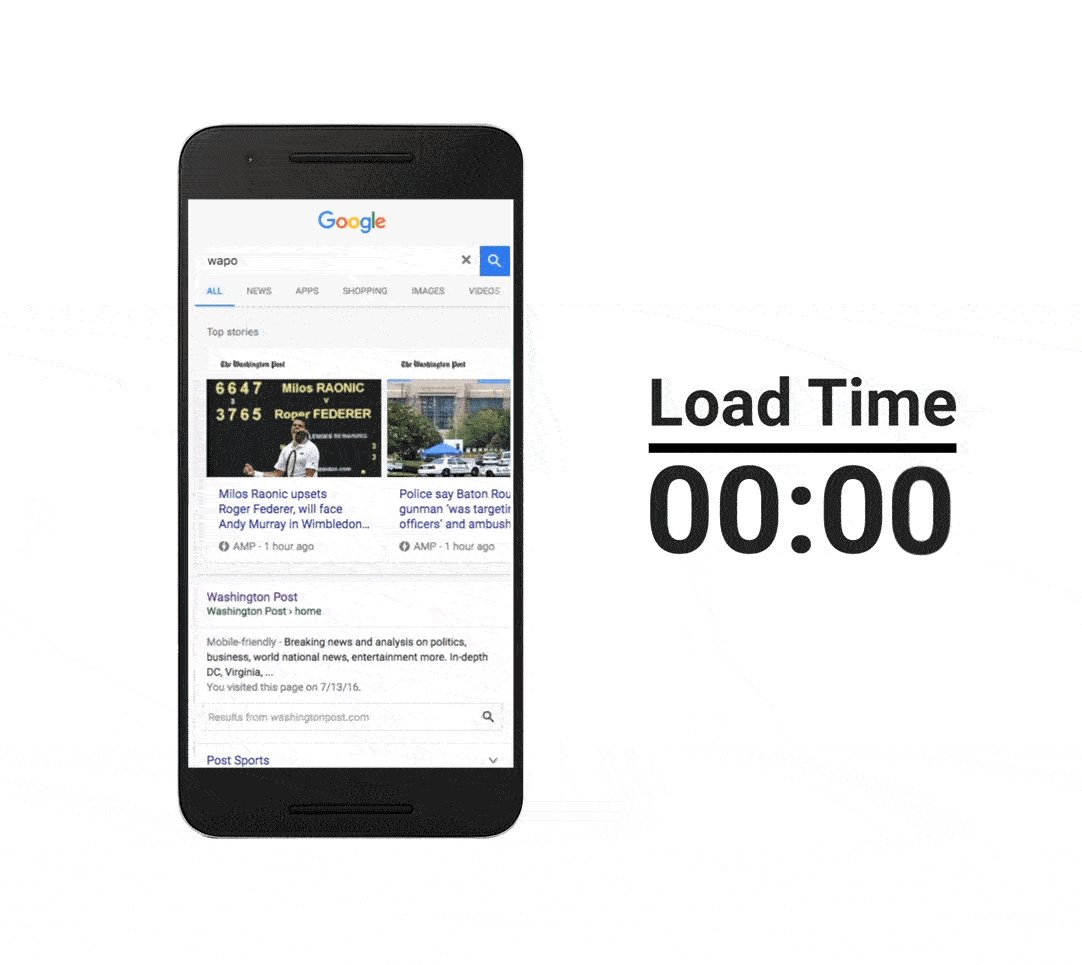
As a result, so far they’ve been used primarily to deliver static content like blog posts and articles. You may have noticed links to AMPs popping up at the top of search engine results pages on your mobile phone:

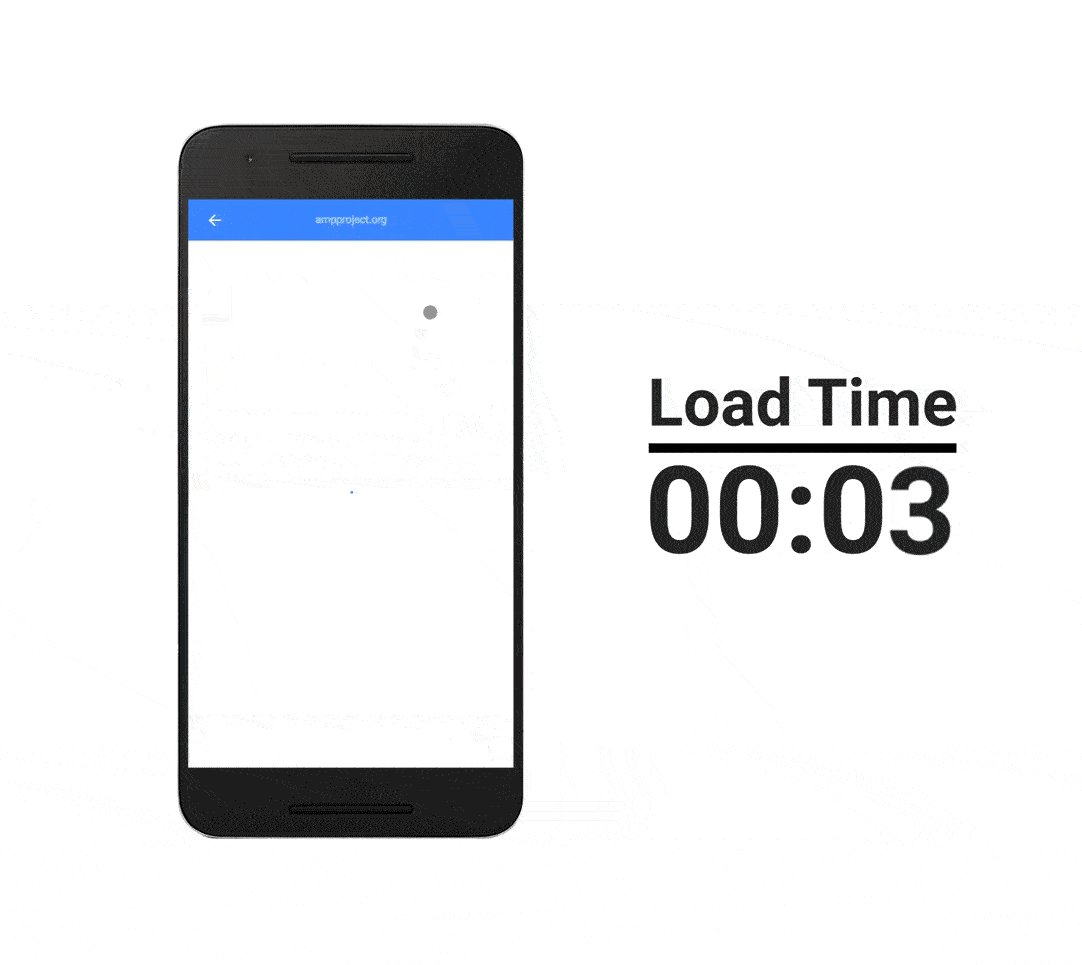
But all that is changing. Recently Google unveiled AMP for ads and post-click landing pages, called ALP, which will allow you to convert prospects faster than ever before. Here’s a preview of how quickly an ALP will load:

Currently, at Instapage we’re investigating ways to integrate ALP with our platform so that you can create post-click landing pages that load at lightning speeds. More on ALP in a minute.
First, if you’ve never heard of Google AMP, allow us to bring you up to speed (pun intended).
What is Google AMP?
Google AMP is a framework developed by the search engine giant to help designers create incredibly quick-loading mobile web pages that use around ten times less data than average. The framework consists of three basic parts:
AMP HTML
AMP HTML is a stripped-down, basic version of what we recognize as hypertext markup language — the system of tags, numbers, and letters used to build the foundation of most web pages. In this lighter version of the digital language, Google has placed usage restrictions on elements of HTML most responsible for making pages load slowly. Here’s what AMP HTML requirements look like.
AMP JavaScript
Normally JavaScript is used to implement more advanced website functions, but early on the team at Google recognized that it’s also a major culprit behind slow load times:
“One thing we realized early on is that many performance issues are caused by the integration of multiple JavaScript libraries, tools, embeds, etc. into a page,” said Malte Ubl, AMP Project Team Lead. “This isn’t saying that JavaScript immediately leads to bad performance, but once arbitrary JavaScript is in play, most bets are off because anything could happen at any time and it is hard to make any type of performance guarantee.”
To ensure speedy load times for all, Google restricted the use of author-written, and third-party JavaScript within the AMP framework.
AMP CDN
The AMP CDN (content delivery network) is an optional component of the project that allows creators to store a cached version of their web page on Google’s servers. That cached version is a digital snapshot of the page that contains all its data in one place. As a result, it can be served to the user faster than if the content had to be delivered through multiple steps and fetched from different places.
For more on AMP’s pros and cons, check out this blog post.
What ALP means for Google mobile ads
Research from Google has shown that the average mobile website takes an embarrassing 19 seconds to load, and that a 14-second boost in speed could result in double the revenue.
Since so far, AMP has focused on optimizing strictly static content, ads on web pages built using the framework still load at speeds that are too slow.
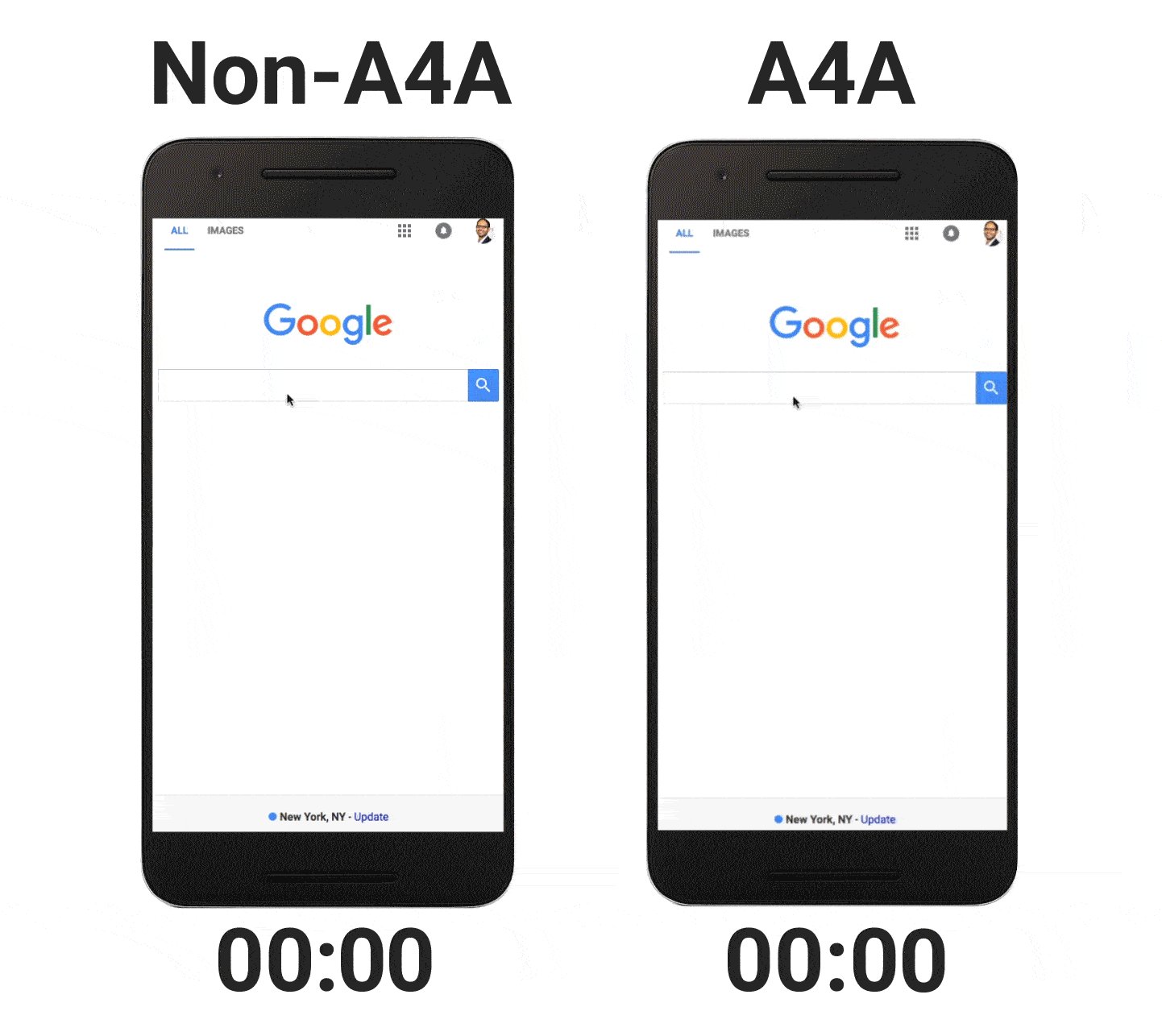
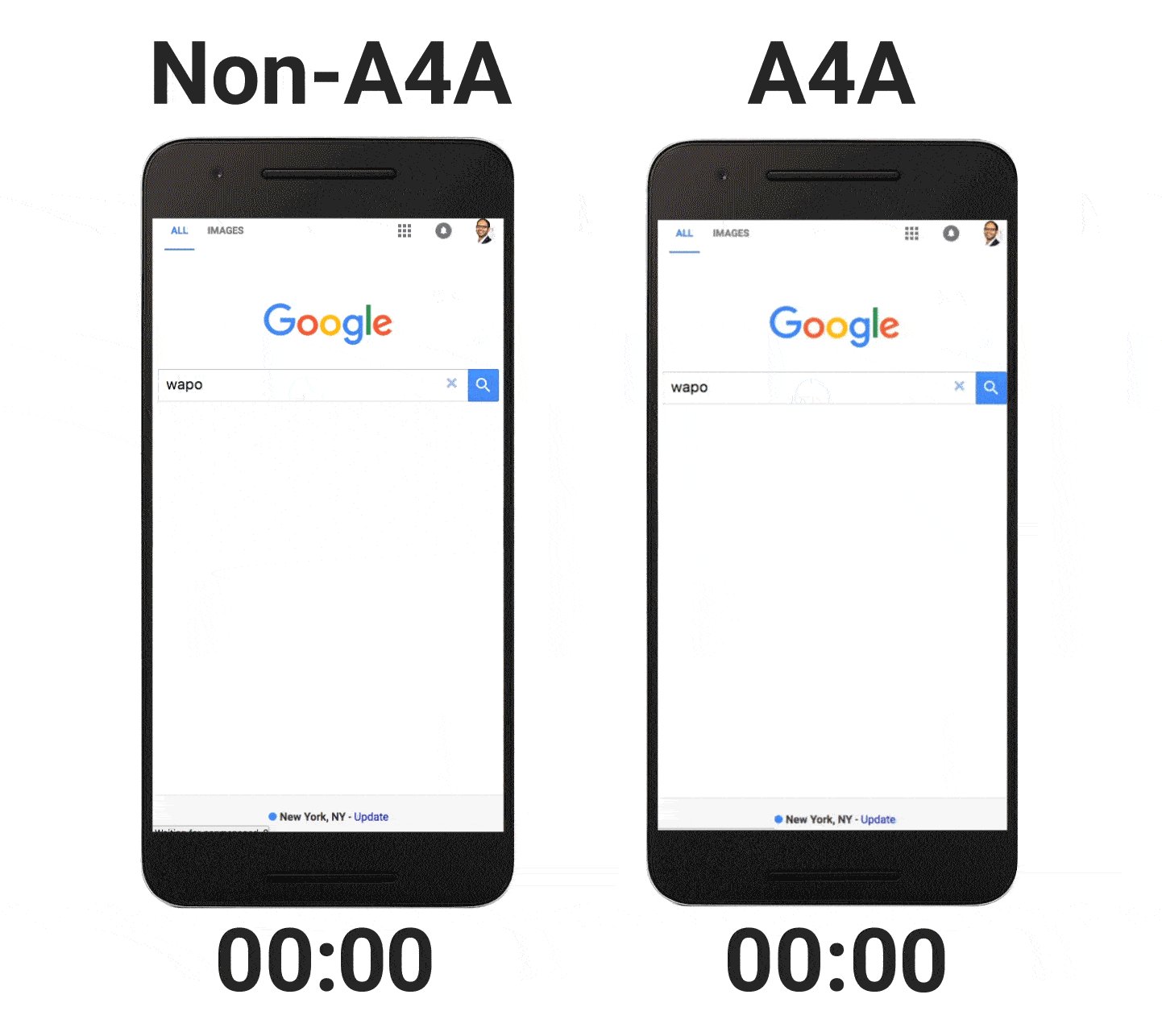
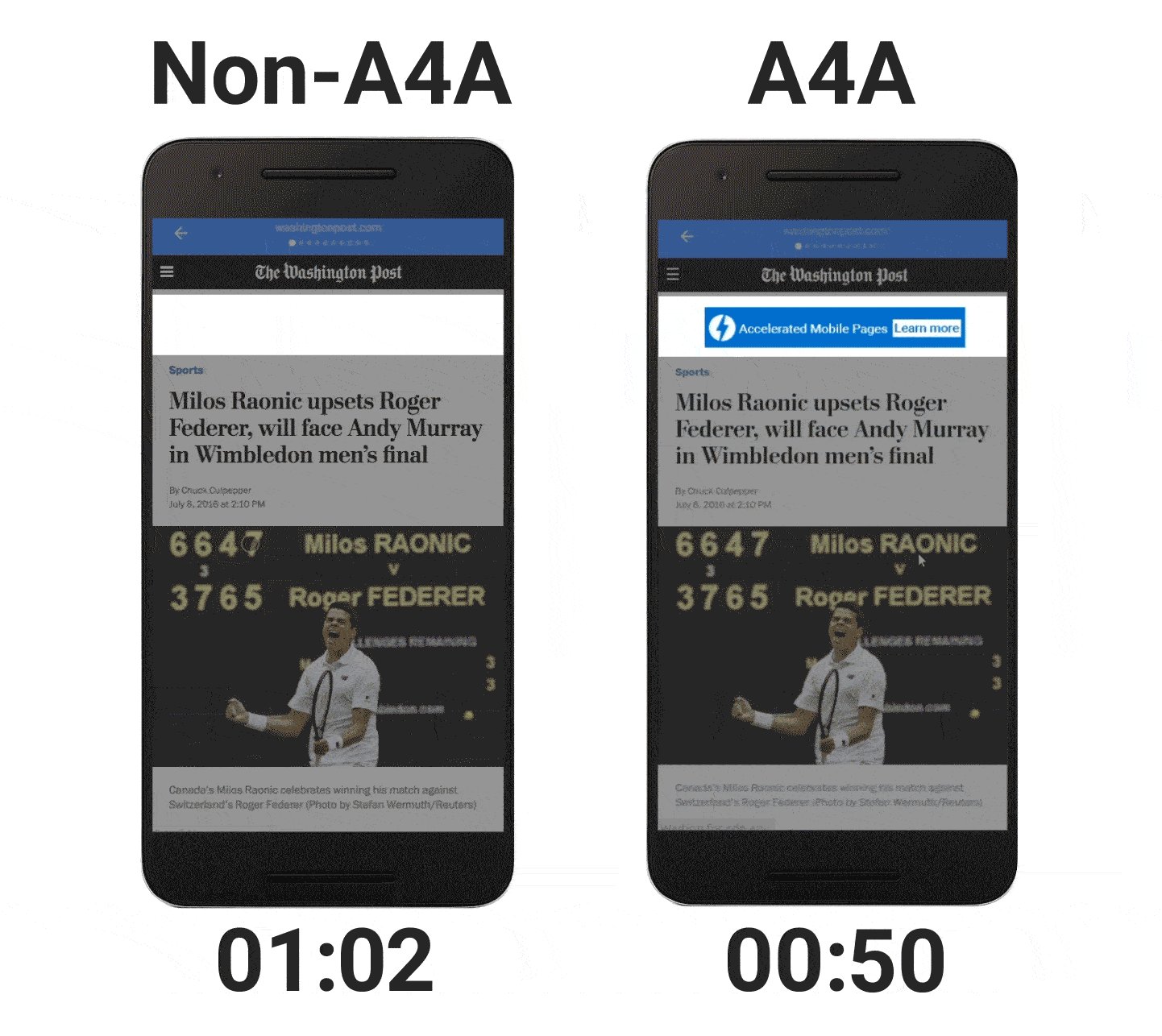
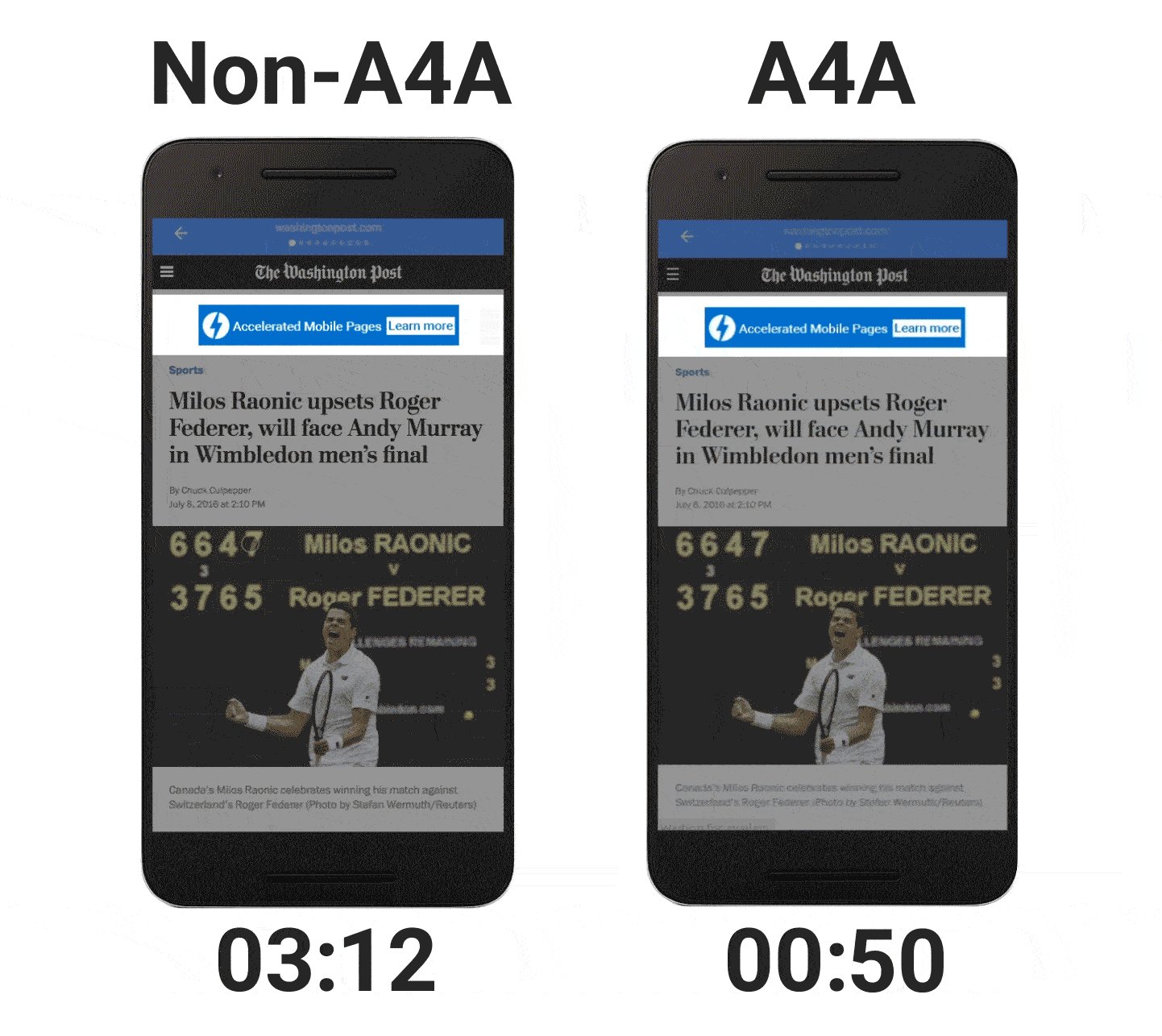
At the DoubleClick Leadership Summit last month, Paul Muret, VP of Display, Video and Analytics at Google showed a live demonstration of a regular ad loading on a page built using AMP, and an AMP-enabled ad loading on an AMP-constructed page. In usability terms, the difference was gigantic. See for yourself below.
(For reference, “Non-A4A” is how Google refers to ads not optimized with AMP technology, whereas “A4A” refers to ads that utilize the new technology):

In both cases, the AMP-built page loads immediately, but on the left, the regular ad takes more than 3 seconds to load — over 6 times longer than an ad built with AMP. A user who navigates to the page on the left might scroll down before they ever see the ad. On the other hand, there’s little chance they’ll miss the one on the right, which loads in the blink of an eye.
The new AMP for ads solves the obvious “if they can’t see it, they can’t click on it,” problem that has the potential to boost click-through rates for advertisers. Combined with AMP for post-click landing pages, it has the potential to increase conversion rates further down your marketing funnel as well.
How ALP affects post-click landing pages and post-click landing page ads
AMP-constructed post-click landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
“Making experiences fast is the first step, but they also need to be really well integrated into their environments into the context that they sit in,” said Muret of the new ALP program. “If ads are not integrated well it can lead to ad blindness, or worse, annoyance and ad blocking. As an industry we need to come together and think about creating better ads for all of our users.”
Together with AMP for ads, ALP works like this:
The user navigates to an AMP page, clicks an ad built with AMP HTML, and is immediately directed to an AMP-constructed post-click landing page that’s been queued up for the user. The process eliminates the usual click, tracking redirect, post-click landing page redirect, loading process and shortens it to two steps: click, load.

Think of the difference between the old process and the new, AMPed-up one like this:
The old way
The old process is like ordering your food at a sit-down restaurant. You decide what you want, then communicate that to the server who relays it to the cooks, who make your meal before a food runner delivers it to you. In advertising terms, you clicking the ad is like ordering food. The process of relaying that order, filling it, and delivering it is like your request to a web server, which has to grab a bunch of data from different places in cyberspace to show you a web page.
The new way
The new, AMPed-up process is like ordering food at a fast-food restaurant. You walk in, place your order, then get it almost immediately because, in many cases, the food is already prepared. With ALP, the post-click landing page is pre-fetched, the way fast-food is pre-made. So when you click that AMP ad, its corresponding post-click landing page is ready to be served to you instantly.
Google expects these ads and post-click landing pages to improve experiences for both marketers and users for three reasons:
- Internet users will be more likely to click on an ad if they know it will deliver a positive experience.
- Better user experience will result in higher conversion rates for marketers and advertisers.
- Publishers benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Should you AMPlify your mobile ads and post-click landing pages?
Initially, a select few businesses like the Washington Post got first dibs on trying the new AMP for ads and post-click landing pages. Today the service is open to advertisers and publishers of all sizes. So the question now is, should you use it?
Why you should
Slow load times have long been connected with lost opportunities and revenue. If estimates from Google are correct, and a boost in load time from 19 seconds to 5 can double revenue, you’d be foolish not to at least try AMP. Additionally, AMP pages show up at the top of search results by default. Although Google has explicitly stated that AMP isn’t a ranking factor in its algorithm, the positioning of AMP pages on SERPs provides a nice boost in discoverability.
Why you should think twice
Google’s always been out to provide a better experience for those using their service, but many think that’s not the goal here. Instead they believe it’s Google’s attempt to own as much of the mobile web as possible in an effort to drive continuous revenue. They say that everything, from Google-branded URLs to the new AMP coding language used to create faster pages, gives less control to publishers and advertisers and more to the search giant.
Not only that but some advertisers have seen lower CTRs after AMPing up their pages, claiming that users may not fully understand AMP. Or, that they’ve already developed a sort of banner blindness to the top of SERPs (the reason many of us skip over paid ads at the top of search engine results pages).
While not hard scientific proof of anything, these results from a Twitter poll, conducted by Glenn Gabe of G-Squared Interactive, may indicate the general public doesn’t know much about AMP at all:

The new ALP program also provides an additional benefit to publishers and users that advertisers should be wary of. Specifically, that users will have an easy way to get back to the content they were reading before they reached a post-click landing page.
For users that’s convenient, and for publishers it could result in more views on their AMPs. However, it’s already common knowledge that navigation kills post-click landing page conversion rates. For advertisers, giving prospects an easy way out could negatively impact key performance indicators. Only time will tell whether the benefits of using ALP will outweigh the disadvantages.
Will you experiment with ALP?
Now that you know what it entails, will you experiment with the new ALP program? Have you already started using AMP? Would you like to see ALP integration with Instapage’s platform?
Good news! We’ve already started researching ways to help you easily AMPlify your post-click landing pages with ALP.
Get a customized demo and see how you can create an AMP-compliant post-click page using Instapage’s AMP builder.

Get an Instapage AMP Demo
See how quick and easy it is to create AMP
post-click pages in Instapage.
