About a decade after the introduction of the first iPhone, the mobile web is finally catching up to the lifestyles of its users. The pinch and zoom has been wiped out by responsive pages. AMP and native apps fight slow load times…
But there’s still a major problem area for the mobile web: engagement. The top 1,000 mobile websites reach 4x more people than the top 1,000 native apps. However, those websites engage users for 20x fewer minutes, on average, than mobile apps do.
It seems mobile websites can attract visitors, but not keep them. One of the newer technologies solving this problem is progressive web apps.
What are progressive web apps?
Progressive web apps are mobile website experiences designed to look, feel, and work the way native mobile apps do. Users encounter them in a browser as they would any mobile website. After engaging with that site, the user is prompted to install the web app on their device. Should they choose to install, the app will download to the device in the way a native app would.
The term “progressive web apps” was coined by Google in 2015. The company says progressive web apps meet three criteria:
- Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging – Feel like a natural app on the device, with an immersive user experience.
Upon meeting these requirements, the mobile web app can be offered as downloadable to users. Before we dive deeper into progressive web apps, let’s backpedal to the surface briefly and define native apps and another technology speeding the mobile web, Accelerated Mobile Pages (AMP).
What is a native app?
Native apps are installed via a marketplace like the App Store or Google Play and live as icons on a device’s home screen. They are designed specifically for a particular device, and can use all its features, like GPS, camera, contacts list, and more. These are apps likely to be on your device currently, like Google Maps, Gmail, or Instagram.
What is AMP?
The open-source Accelerated Mobile Pages project (AMP for short) allows developers to build web pages that load near-instantly with a unique coding language. That language is a stripped-down version of HTML and CSS which restricts the use of JavaScript. These pages are hosted on a CDN, which delivers a cached version of the page when it’s visited by a user.
Progressive web apps vs. native apps
Native apps offer instant and seamless user experiences, and they’re supported by big marketplaces like the App Store and Google Play, so why opt for a progressive web app over the traditional native version? In an article for Forbes, Andrew Gazdecki offers a high-level explanation:
Mobile websites are quick and easy to get to, but they tend to be less pleasant regarding user experience. Native apps provide the finest user experience, but they are limited to certain devices and have high barriers to adoption. Native apps require a download, which means generating considerable buy-in from consumers first and losing the benefit of impulse behavior. Sitting between these options is the newest mobile solution: the PWA.
For a more refined explanation, let’s look at some of the biggest differences between native apps and progressive web apps:
- Features usage: Currently, while web apps can take advantage of a device’s features, native apps can more so. Things like GPS, push notifications, and gestures are more readily available in a native app.
- Content restrictions: To give your app a chance to compete in Google Play or the App Store, you’ll have to bend to the rules of the marketplace. Content restrictions and fees make it difficult for some websites to create successful native apps. For web apps, however, neither content restrictions nor fees are imposed, making it easier for anyone to create an app regardless of content type.
- Offline connectivity: Here, the edge goes to native apps, which offer more complete caching than progressive web apps built in HTML5. If your app has to work offline, currently the better choice is native.
- Installation: Installation of a native app requires significant action on behalf of the user. They have to open a marketplace and search for an app, then download. There has to be serious intent. For the installation of a progressive web app, there’s much less friction. Adding one to your device is like creating a bookmark on your home screen. It’s easier to install a progressive web app, but the process is much less familiar, which may inhibit early adoption.
- Speed: Currently, progressive web apps lag behind native applications. However, they’re continuously closing the gap. That’s especially true when you consider the next comparison.
Progressive web apps vs. AMP
People like Gazdecki believe progressive web apps will eventually replace native applications, but what about AMP? Where do accelerated mobile pages come in here, and is there a place for both? A few key differences between these two:
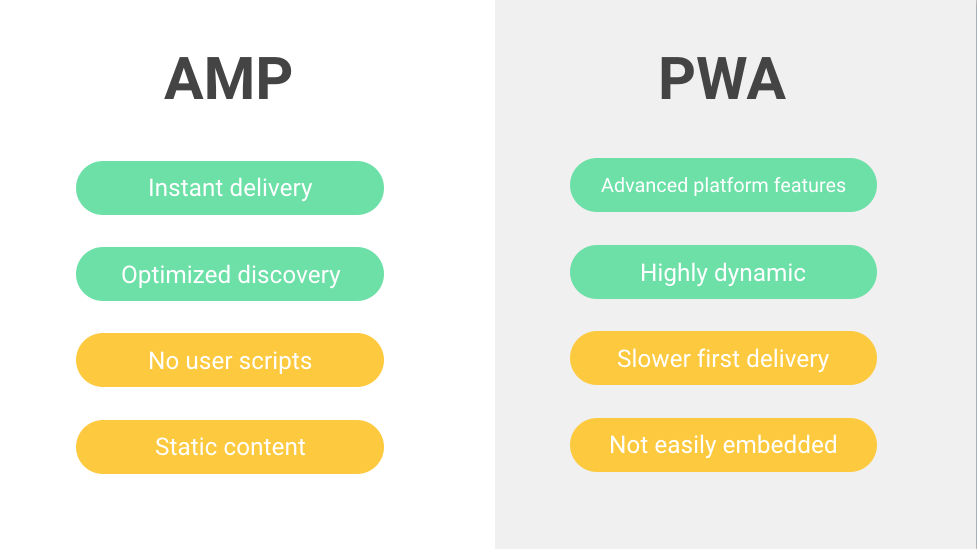
- Discoverability: AMP wins this battle. AMP gets the help of a carousel in Google search results, where progressive web apps aren’t afforded a boost in search engine discoverability.
- Engagement: Progressive web apps aren’t restricted to using AMP HTML or CSS, so they can include far more engaging content than AMP can. Anything interactive that requires JavaScript cannot be created using the AMP framework. For AMP, dynamic content is off the table.
- Speed: The edge here goes to AMP for the same reason progressive web apps win engagement. AMP can only support lightweight content, but that makes for quicker load times.
In Smashing Magazine Paul Bakaus sums up the tradeoff between the two formats well:
To make the experience reliably fast, you need to live with some constraints when implementing AMP pages. AMP isn’t useful when you need highly dynamic functionality, such as Push Notifications or Web Payments, or anything requiring additional JavaScript.
Also, since AMP pages are usually served from an AMP Cache, you won’t get the biggest Progressive Web App benefits on that first click, since your own Service Worker can’t run. On the other hand, a Progressive Web App can never be as fast as AMP on that first click, as platforms can safely and cheaply prerender AMP pages – a feature that also makes embedding simpler (e.g., into an inline viewer).

But, in the end, do we really have to choose one over the other?
Cooperation over competition
You could choose to use AMP solely to create a fast but simple experience. You could rely on a progressive web app to create a dynamic but slower user experience. Or, you could start fast and stay fast by incorporating both into your web design.
Today, uses of AMP together with progressive web apps are becoming more prevalent, with developers leveraging both in three ways.
1. AMP as a progressive web app
If your content is primarily static and you can settle for AMP’s limited functionality, this option allows you to create lightning fast experiences as a progressive web app. AMP by example, is built like this — progressive web app entirely AMP-charged. It has a service worker, which allows offline access, as well as a manifest, which prompts the “Add to home screen” banner.

2. AMP to a progressive web app
Another way to use AMP and a progressive web app together is by thinking of your AMP page as the hook to your website. It catches the user with an instantaneous load, then reels them into your progressive web application. This allows you to combine the quick-loading AMP pages with a more dynamic PWA than the first option.
3. AMP in a progressive web app
As was the case with AMP vs. PWA, it doesn’t have to be all or nothing. You don’t need to build all your pages with AMP; you also don’t need to separate AMP and PWA’s as hook and rod either. Now, you can actually AMP only a small subsection of a single page, thereby decreasing its size and lowering its load time without the complete tradeoff of dynamic functionality.
This involves using another form of AMP called “Shadow AMP,” which allows AMP to nest within an area of a web page. The results is AMP within the shell of a progressive web application. To see it in action, check out the demo that Google created called ShadowReader:

Ready to create your own progressive web app?
Creating a fast, native-app-like experience with the discoverability of the web starts here, where you can learn all the boxes you need to check to meet Google’s criteria for PWAs. For more information on using AMP and PWAs together, check out:
When you’re ready, start using the AMP post-click landing page builder in Instapage to deliver your fastest user experience yet.

Get an Instapage AMP Demo
See how quick and easy it is to create AMP
post-click pages in Instapage.
