Instapage has over 40 integrations for digital marketers to connect forms and pass leads. In the integrations list, you may recognize one of the biggest marketing automation vendors is absent — Pardot. However, that doesn’t necessarily mean Instapage can’t integrate with Pardot, though.
To connect the dots, Webhooks enable both software to talk to one another without a formal integration. So, with Webhooks as our partner, Instapage can integrate with Pardot.
For the steps below, we begin with a completed Instapage post-click landing page.
Connecting your Instapage forms using the Pardot integration
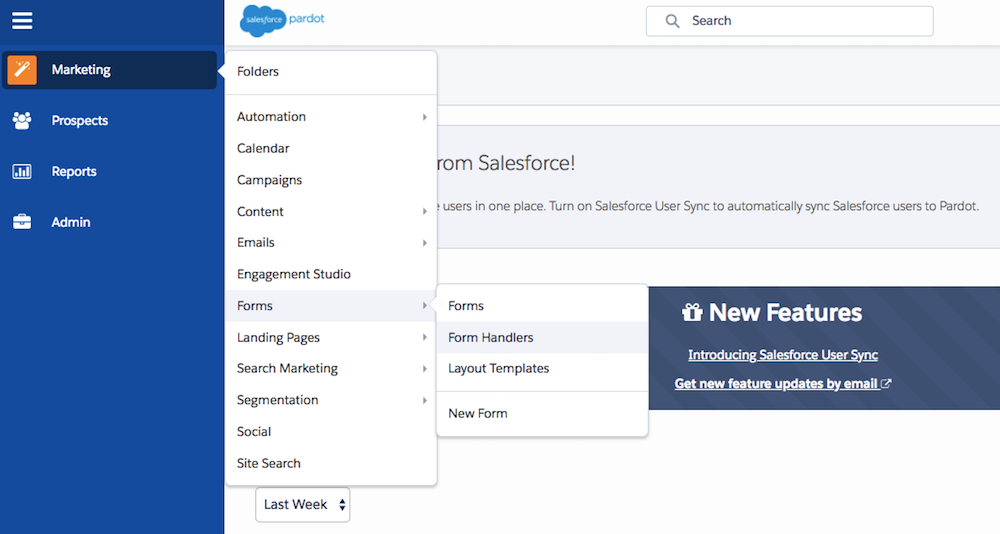
After your post-click landing page form is ready, log in to your Pardot account and hover over the “Marketing” menu. An extended list will appear, then hover over the “Forms” option. In this newly extended menu, select “Form Handlers:”

Click the blue “+ Add Form Handler” button:

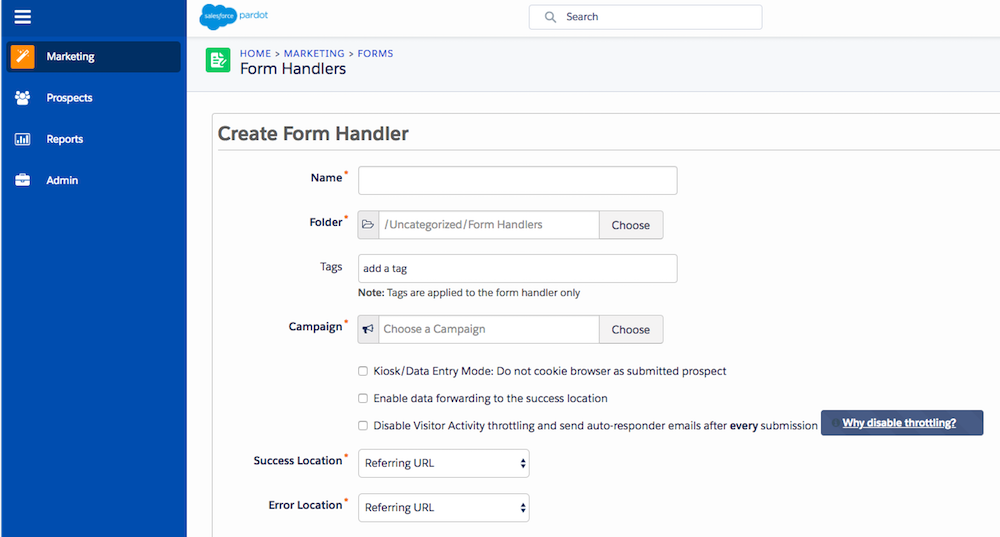
You will now see a set of options to configure:

At this stage:
- Name your form handler.
- Select a folder where you want to place the new form handler.
- Add a tag, if necessary.
- Choose which campaign the lead should be a part of.
- Enable the options from the three checkboxes, if necessary.
- Leave the “Success Location” and “Error Location” as “Referring URL”
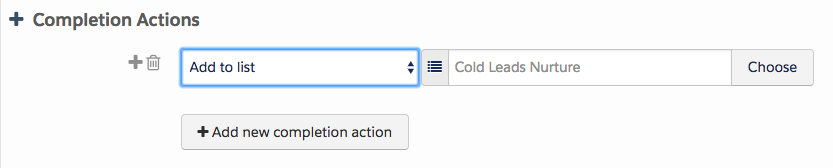
And now select an option from the “Completion Actions” section. For example, which list to add the new leads:

In the final section, you will see the form fields, which must be added and mapped to the equivalent of each field in your Instapage form:

For instance, we created three fields inside Instapage:

First, you have to edit the default email field that already is in the list and type in the “External Field Name” field, the exact name of the email field from Instapage side (upper case, spaces, and symbols are important):

After you saved the changes and the pop-up closed, click on the “+ Add New Field” button to add the next field:

In the pop-up that opens, type “First Name” on the “External Field Name:”

- For “Prospect Field,” select the “First Name.”
- “Data Format” should remain as “Text”
- Uncheck the “Required” checkbox. (Only the email field needs to be set as required on Pardot side.)
Repeat the same steps for the next field from the Instapage side. In our current example, you will end up with this field mapping inside the form handler (below).
And, once all the fields have been mapped, click the blue “Create form handler” button:

After the form handler is saved successfully, you will see the summary and the “Endpoint URL” section, click on the “https” button. Copy the endpoint URL and go back to the Instapage app.
In the Experience Manager, follow these steps
- Click on “Integrations” in the left panel
- Scroll down and click “Webhook”
- Paste the URL given by Pardot and click “Connect”

Then go back to the page to continue integrating. Select the Integrations tab in the Experience Manager for the page, go to Form Integrations and select Webhooks:

A modal with the Webhook setup will open. Here, paste the endpoint URL that you copied from the Pardot form handler and click “CONTINUE:”

If you already have other Webhooks connected, you will have to click on the “+ NEW ENDPOINT” button:

In step two you can enter a server’s token authorization key, but this is not necessary for the Pardot integration. You can click “CONTINUE.”
At step three, you will have to select through which method the Webhook data should be sent. Use the “POST” method for the Pardot integrations:

Now in the field mapping step, click “CONTINUE” if the field names from both Instapage and the Webhook are exactly the same:

For step five, session data, you can click “SKIP THIS STEP” in the bottom-left if you don’t need this data:

In case you need the session data, make sure to also map the fields inside the Pardot Handler before taking the Webhook.
And that’s it; you’re done!

You can now publish your page or update your changes if the page is already live.
Set up your Pardot integration today
Hopefully, the steps above provide clear directions on how to integrate your Instapage post-click landing pages with Pardot. By connecting the two, your lead gen efforts are that much stronger and you can relax knowing all your leads will pass through with ease. Got questions? Reach out to our support team and they can assist getting your pages synced with Pardot.
Turn ad clicks into conversions, create dedicated, fast-loading post-click pages for every offer. See how to provide all of your audiences with unique post-click landing pages by signing up for an Instapage Enterprise Demo today.

See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.
