You know what would be perfect for this blog post? A countdown timer that, in the time it took you to have read to this point, would have clicked down to zero.
Allow us to explain.
Here at Instapage, we’re announcing our first feature release of 2016: the countdown timer.
This fantastic add-on is just one more tool in our post-click landing page builder that will elevate your conversion rates.
Feeling rushed isn’t a bad thing
Whether it be tickets to a sporting event, a special price discount, a webinar presentation or anything else of limited space or availability… the countdown timer is an effective way to get people to make a decision.
It allows marketers a way to create time-based offers, events, and create scarcity. The scarcity aspect is important because as Neil Patel tells Marketing Land, the “clock is the symbol of passing time… If you remind users that time is passing — that the clock is ticking — it raises the urgency level and compels action.”
And since your average visitor has an attention span of about 8 seconds, it’s imperative you capitalize on those few seconds to increase leads, signups, and sales.
When would I need it?
Anytime you want to create urgency; a countdown timer can help you generate more leads, signups, and sales.
For example:
Webinars: Countdown timers can be your best friend when it comes to encouraging registrations for upcoming presentations by letting people know the deadline to register.
New product announcement: Countdown timers work well during the “pre-launch” phase of your product — informing visitors when it will become available while you build your email list.
Price discount: Generate more signups by offering discount pricing and letting visitors know what the price increase will be after the clock runs out.
Event deadlines: Events and trade shows often display countdown timers to generate more signups and let visitors know when the event is taking place. (Event exhibitors also use countdown timers to increase contest registrations at their booth.)
Where would it be most effective?
Many types of post-click landing pages can utilize a countdown timer. “Coming soon” post-click landing pages in particular because it shows visitors exactly how long they have to wait until your offer is available. E-commerce pages work very well too, as Amazon uses them for Black Friday and Cyber Monday shopping deals:

How can I add a countdown timer to my Instapage post-click landing page?
Once you’re logged into the Instapage builder, adding a countdown timer is as easy as 1, 2, 3.
First, you click on the “Add New” tab in the top bar, scroll to the right and click “Timer:”

Now that the timer is on your post-click landing page, you can customize the time and appearance of the element. To do this, click anywhere on the element and you’ll notice the blue “Edit” button appears for you to click:

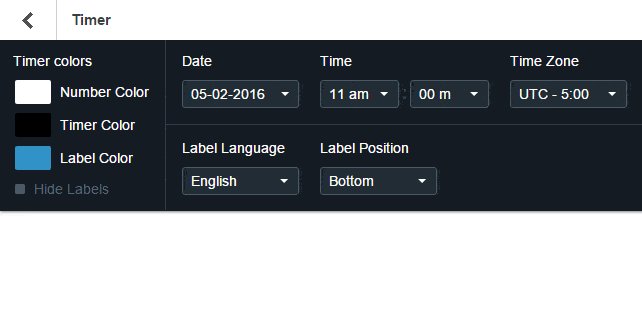
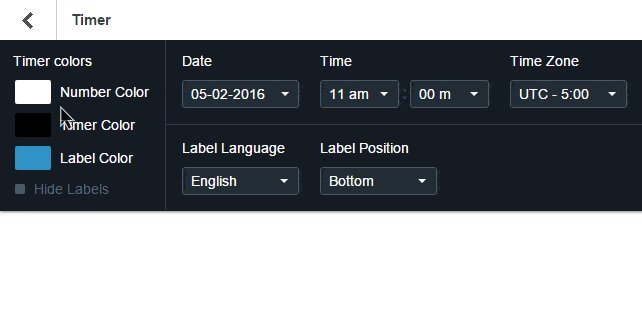
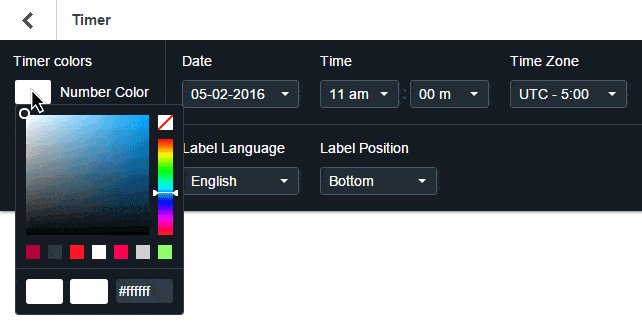
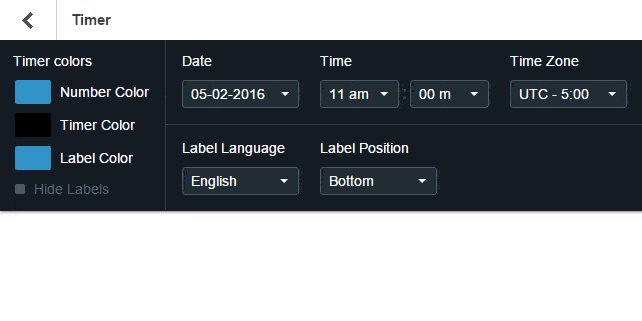
Now in the editing panel, you can select the date, time, language, label positioning, and even add colors to certain parts of the timer. Keep in mind the “Date” is the date you want the countdown towards:

Once you’re happy with how the timer looks, click “Done” in the top right corner of the page.
See how fast and easy that was? No HTML coding needed — only a few button clicks and you’re finished!
For more information, visit our help center article on the countdown timer here.
Spice up your post-click landing page with our new countdown timer and start generating more leads, signups, and sales. Sign up for an Enterprise demo here.

See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.
