Earlier this year we unveiled your most powerful tool for scaling professional post-click landing page creation: Instablocks.
We’re excited about them. New users are excited about them (see Crunchbase quote in the official announcement). And if you’re an Instapage customer, you should be too. Today we’re going to show you why, but first…
A surprising statistic on post-click landing page creation
The days when people coded their own post-click landing pages are gone, right? Why waste resources building each page from scratch when you can do it in the time it takes your coffee to brew?
That’s what we thought, and we guessed other people were on the same page (pun intended). Surprisingly, recent research proved us wrong.
According to our survey of 500 marketers, 41% of people still code their own post-click landing pages. They build every page from scratch: the wireframes to the web. And if you’ve ever tried to do it, you know it can be a painstaking process:
Sketching out the wireframes, passing them around for approval… then there’s the actual assembly of the page content: the copy, videos, images of buttons. And on top of that, it has to come together and function, to support visitors trying to click your CTA button, watch your video, etc.
That’s why over 250,000 customers count on Instapage. It’s just a faster, easier way to create professional post-click landing pages. And with Instablocks, now it’s even faster.
A quick description of Instablocks
To know why you need them, you need to know how they work. So, let’s quickly define what Instablocks are and what they do.
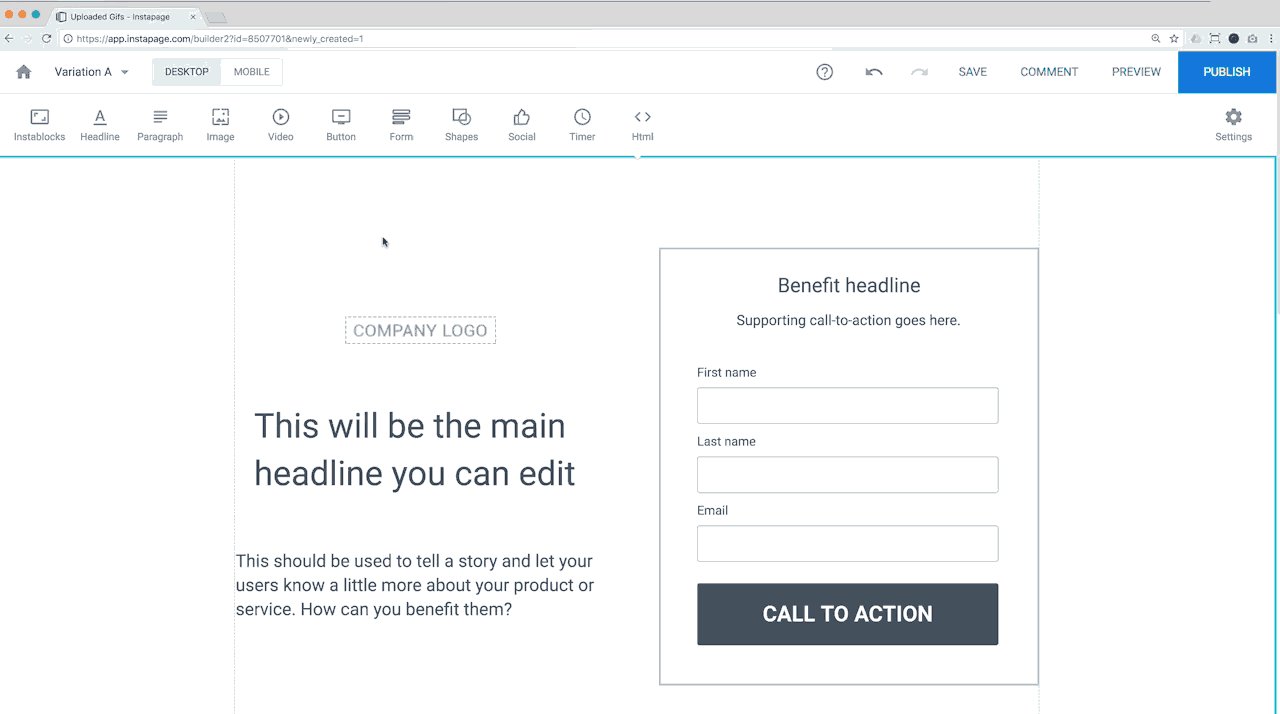
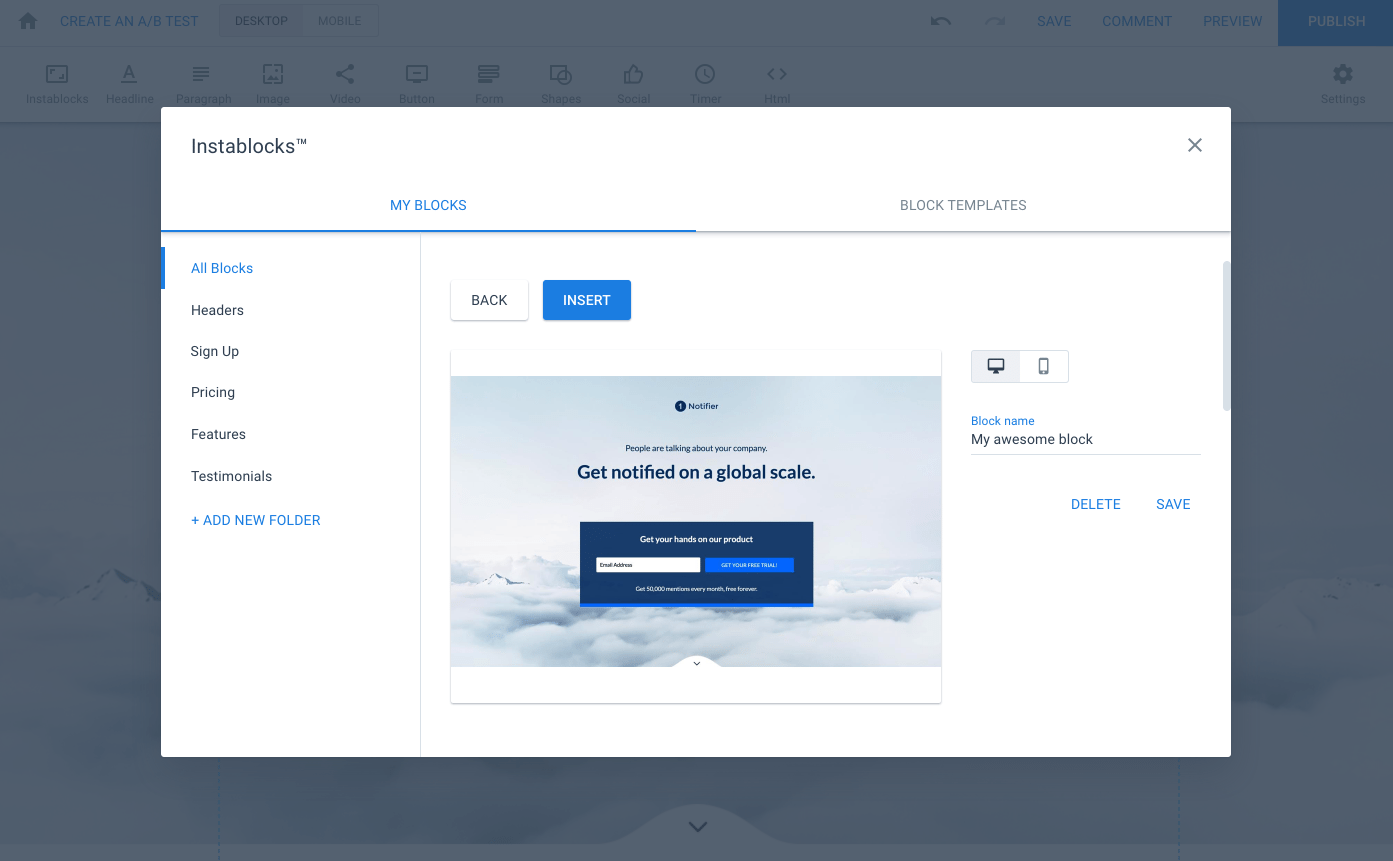
When you log in to use the Instapage builder, you have the option to choose from our templates. Once you do, you can click to edit anything you see and drag it to wherever you want it to be. It’s simple and straightforward.
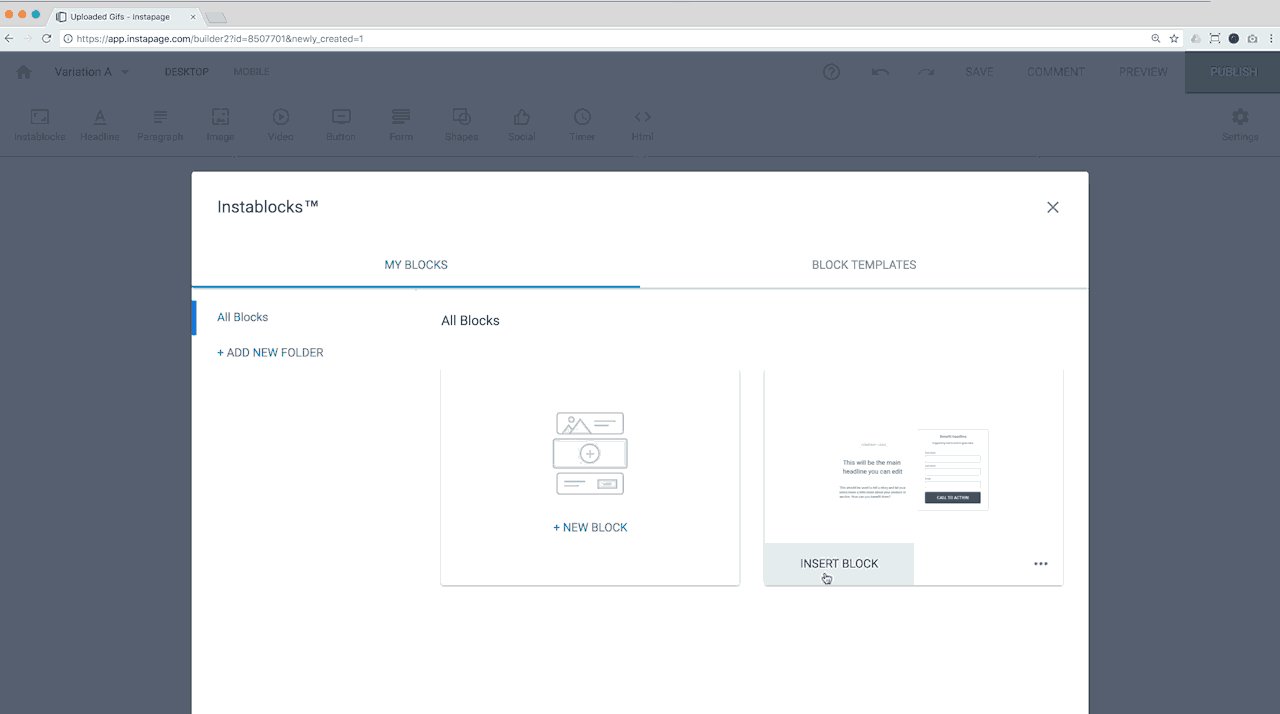
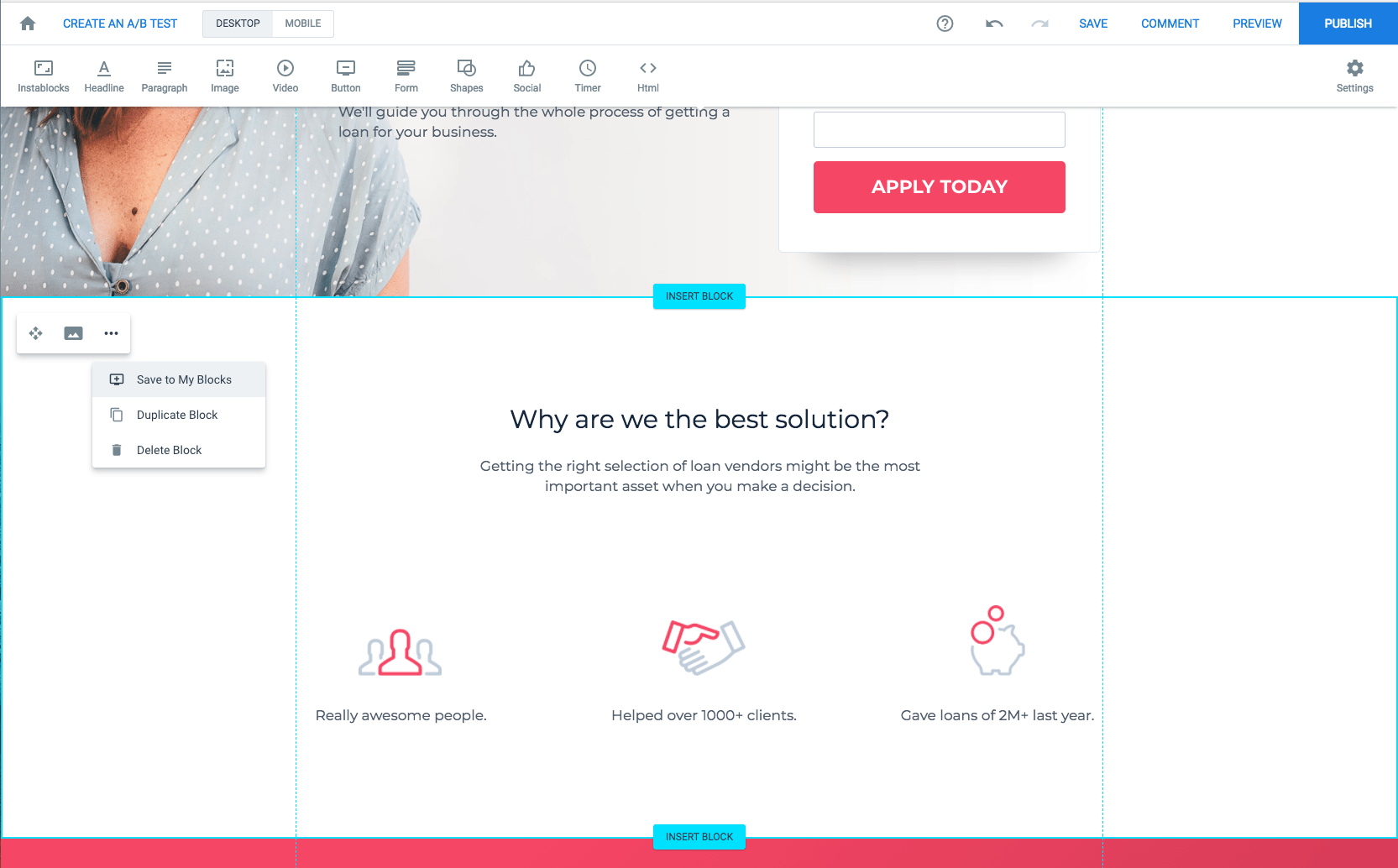
Now, with Instablocks, you can not only click to edit the elements you see, but you can save what you edit too. You can save a text block or a slideshow or a widget. And you can insert those blocks on other pages. Like this…

The tool has an obvious use and one that isn’t as much. Here’s when Instablocks will be most valuable:
When you’re creating lots of post-click landing pages
post-click landing pages are laser-focused. They’re targeted to a specific audience and their messaging reflects the campaign they’re supporting…
Ad headlines and post-click landing page headlines should match. Ad images and post-click landing page images should also match. It’s the same for colors too: What’s in your ad should be on your post-click landing page to boost trust. That way, prospects who click through know they’re in the right place.
That means you shouldn’t be using the same post-click landing page for all your campaigns. post-click landing pages aren’t one-size-fits-all. Remember: every promotion needs its own unique page.
At the same time, the elements on that page may not be completely unique. As in, you might reuse a block of copy or an image album. Logos will likely be the same across designs.
Before Instablocks, to do that with Instapage you had to duplicate your page, then adjust elements unique to your campaign. That meant keeping the same post-click landing page design and layout with only a few tweaks.
But what if you wanted to use elements from an earlier campaign on a totally new design and layout?
Well, you had to copy/paste text from your old design to your new design. You had to reupload your images to a new album. You had to reinsert embed codes.
And the process was still faster than building a page from scratch. But it wasn’t as fast as we wanted it to be. It wasn’t as fast as you deserve.
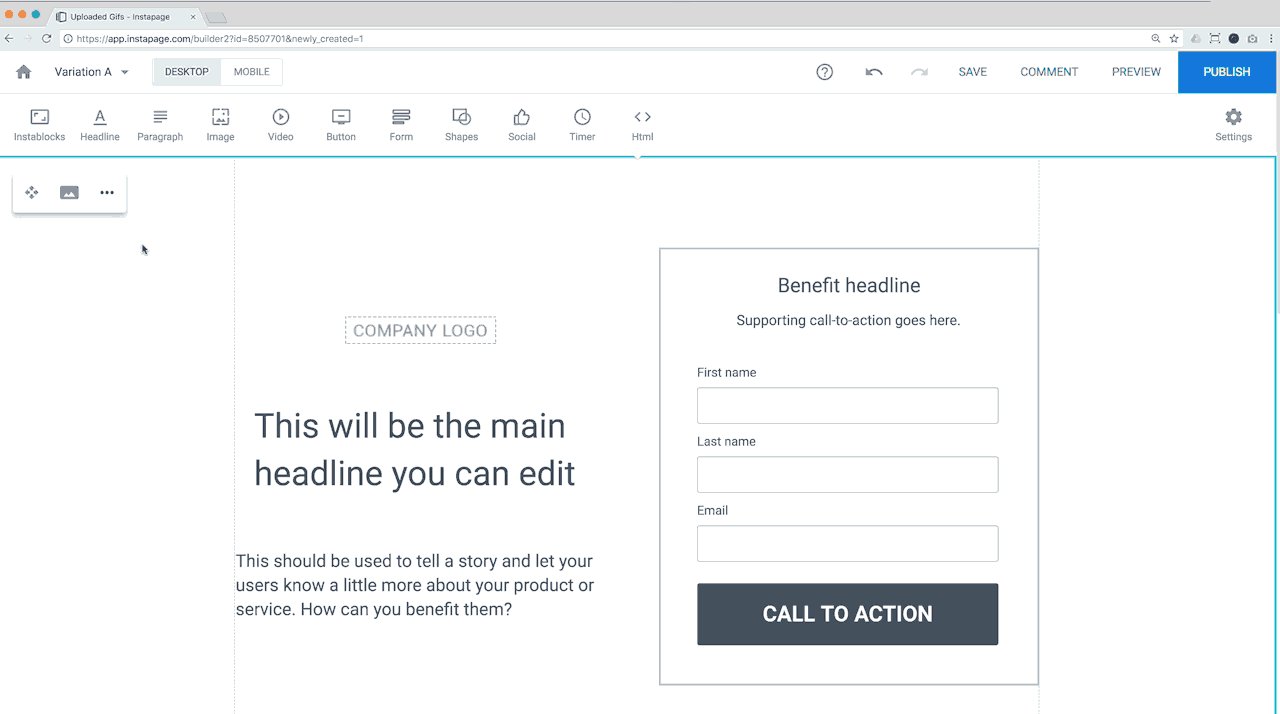
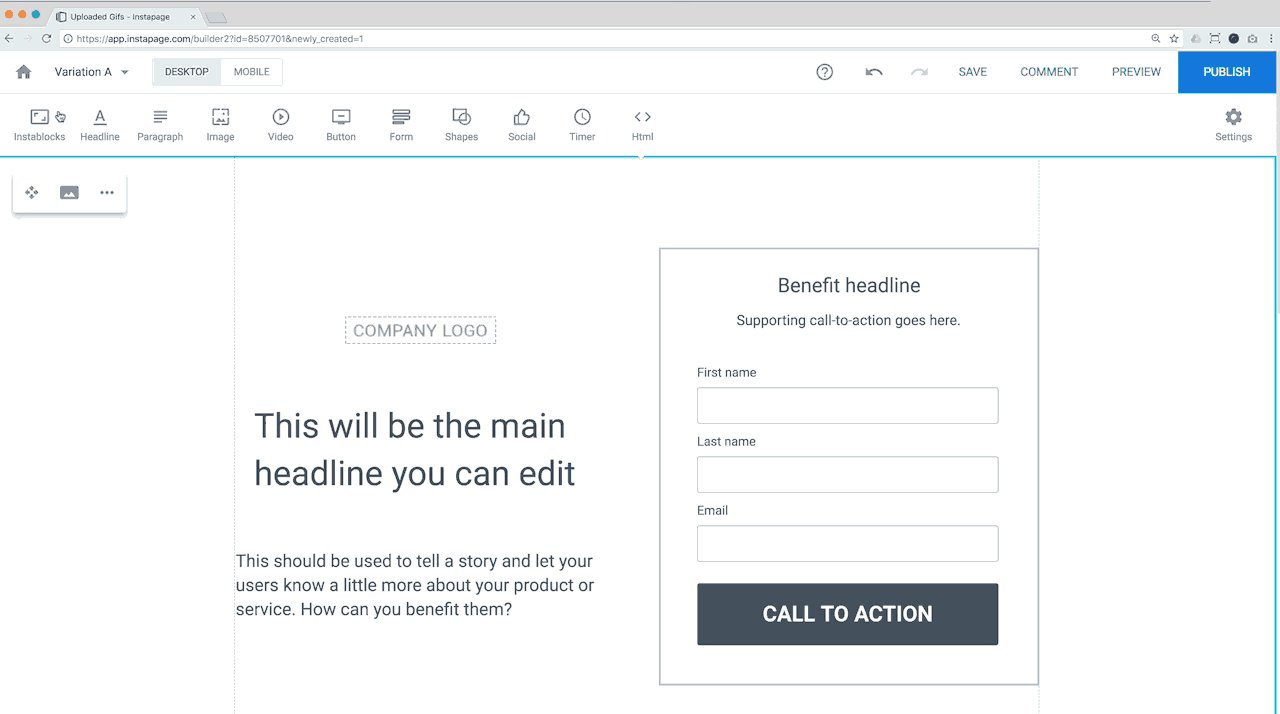
So now, when you want to create another, new post-click landing page with some of the same elements, all you have to do is save existing elements as blocks and insert them. And that’s all accessible through the Instablocks icon in the upper left corner of the builder:

It’s easy, and necessary for any advertiser running countless campaigns (most are). Building individual post-click landing pages from scratch can quickly drain a budget: there’s the cost of developers and the time-consuming building process, and lost time translates to lost money.
Why not build your page’s foundation and leave the fine-tuning to developers?
That’s what you’ll be able to do with Instapage and the new Instablocks tool. Quickly create post-click landing pages that evolve with your ad campaigns, then ensure everything is on-brand through a fully customizable CSS module.
Publish a winning post-click landing page faster
Here’s where the less obvious use for Instablocks emerges: testing.
You’re a marketer who doesn’t pull design elements out of thin air. You talk to customers, you read reviews, reports — you collect data then compile a visual hierarchy: punchy copy, engaging visuals, trust indicators, the whole shebang…
But you don’t stop there, you don’t put your feet up and call it a day. Nope. You test like the pros do.
You use A/B testing to find the global maximum — the best broad version of your post-click landing page. And then, you use multivariate testing to find the best-performing elements on that post-click landing page.
And that’s why you’re going to love Instablocks.
Before we explain, let’s quickly touch on how A/B testing and multivariate testing work.
A/B testing vs. multivariate testing
We summarized above, but to go a little more in-depth:
- A/B testing is about pitting two (and sometimes more) drastically different pages against each other to find out which general variation is preferred by your prospects. For example, page A might make the case for your offer with a video while page B might do it with long-form body copy. Do your prospects prefer to watch or read? A/B testing is how you find out.
- Multivariate testing is more specific. It’s about finding which combination of elements works best on your page once you’ve determined the winner of an A/B test. So, for example, if you find the body copy version of your page outperforms the video version, then a multivariate test might aim to find out whether body copy and an inline image works better than body copy with no image at all.
So, once you’ve found the global maximum with Instapage’s A/B testing feature, Instablocks will be a powerful ally.
Because now your goal will be to find which elements work better together with multivariate testing: long copy vs. short copy vs. video, image vs. no image, security badges vs. no security badges. You’ll have lots of different elements.
Without Instablocks, that means a lot of copying and pasting and recoding to create variations, and to assemble a winning page at the end of your test. With them, however, it’s as easy as creating your elements once, saving each as a block, then inserting them as you go:

Now, page creation is faster. It’s simpler. It’s less stress and wasted budget. To get started, sign up for an Enterprise demo here.

See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.
