GetResponse is one of the most popular email marketing platforms in the world. This game-changing platform enables its users to create valuable email marketing lists of prospects, clients, and partners, in order build a responsive and profitable customer base.
But as most marketers know, there’s much more to email marketing than sending emails. To use the channel to its full potential, you must also be familiar with image editing, list management, autoresponders, social media, and of course, post-click landing pages.
To promote all these services, their email marketing platform uses its own post-click landing pages to engage prospects, inform clients, and ultimately, boost sales.
Before you start creating your own, learn some lessons in conversion from GetResponse — what they’ve done right, and what they’ve done wrong, on their post-click landing pages.
6 GetResponse post-click landing pages used to convert visitors
Before we get started analyzing the individual pros and cons of some of the post-click landing pages that GetResponse uses, keep in mind that many of the examples shown below include a navigation bar and a floating “free trial” banner at the top. So, they can’t be considered true post-click landing pages by definition, but they are being used as post-click landing pages by the company — for PPC ads and social media promotions.
When creating your post-click landing pages, it’s important to avoid adding navigation like this at the top of your page, as it provides visitors with many exit links away from the page, which has the potential to hurt your conversion rate.
Additionally, the floating free trial banner is unnecessary on each GetResponse post-click landing page because the free trial offer should simply have its own post-click landing page. Every post-click landing page should be specific to just one offer.
Keep in mind, for shorter post-click landing pages, we’ve shown the entire page. However, for longer pages, we only displayed above the fold. You may need to click through to each GetResponse post-click landing page to see some of the points we discuss. Additionally, some pages listed may be A/B testing their page with an alternate version than the one displayed below.
1. To offer educational courses and programs
GetResponse offers a wide variety of educational courses and programs. This specific GetResponse post-click landing page can be found in the “Resources” section of GetResponse’s website. It is aimed at offering prospects a free educational email course in webinar marketing:

What the page does well:
- The image at the top of the page provides prospects with a preview of what the email course will look like.
- The eight email lessons that are included in the course are outlined on the page, letting prospects know exactly what they will be getting from the course, should they choose to sign up.
- The form for prospects to enter their information is very short and simple, as it only asks for a name, email address, and company. A short form like this makes prospects more likely to sign up for the course.
- The design of this page is aesthetically pleasing. It is simple, well-organized, and well-balanced.
What could be A/B tested:
- This headline doesn’t convey a benefit. A webinar marketing bootcamp? Why should we join?
- The copy below the headline doesn’t make much of an argument for signing up. “Why not?!” isn’t an answer to “Why webinars?” A better answer to “Why webinars?” would be “Research shows they’re the most engaging type of marketing content.” There’s not enough content here to convince us that webinars are worth using.
- The CTA button color does not contrast the rest of the page well, as the buttons are white and blue, and the rest of the page is white and blue, too.
- Trust signals could be added to the page, perhaps in the form of numbers and statistics about the success of this specific educational course or the number of people who have already signed up.
- The lead capture form is all the way at the bottom of the page. That normally isn’t a problem since users will scroll if they find your content compelling enough. On this page, though, it’s not likely that they will.
2. To generate resource downloads
This example is a bit different from the other ones listed in this article. Downloads of guides, reports, ebooks, and whitepapers can also be found in the “Resources” section of the GetResponse website, and once clicked on, a squeeze page is used to capture leads.
Here is an example of a squeeze page that GetResponse uses to generate guide downloads:

What the page does well:
- The headline is persuasive — offering visitors a quick and easy way to access all of the site’s resources, rather than having to fill out a form each time they want a new one. Additionally, ‘unlimited access’ is another smart and persuasive phrase to use here to emphasize the point even further.
- The offer is a valuable one. As mentioned in the point above, prospects will be drawn to the idea of only having to fill out the form one time to get unlimited access to the site’s resources, as opposed to filling it out each and every time they want access to a new resource.
- Permanent labels outside of form fields won’t confuse or frustrate visitors like disappearing ones inside them have the potential to.
What could be A/B tested:
- Unnecessary form fields may scare prospects away. Is it really critical for people to have to input their company, industry, AND job all in one form? Also, having to enter a phone number may deter people from converting as well. That being said, this is a big offer — all of the resources on the website — so considering that, it’s not so outrageous of an ask.
- The CTA button could stand out more. Perhaps making it larger, or a different, contrasting color would draw more attention to it. Luckily, there is not much else on the page to distract viewers.
- The call-to-action could be stronger. For such a valuable offer, the phrase, “Get guides,” isn’t very compelling and isn’t likely to get many people to convert on the offer. Something more exciting and persuasive, such as, “Get unlimited resource access now!” might result in more leads.
- It’s extremely easy to exit the page, as all you have to do is click off of it.
- The “PS” message at the bottom of the form will likely deter prospects from converting. It might come across as deceptive, like saying, “Oh yeah, also — we forgot to tell you that we might spam you.” Sneaking terms into the fine print is never a good idea. Be straightforward about what you’re going to do with your new lead’s information.
3. To generate webinar attendees
Here’s a GetResponse post-click landing page the company uses to get people from Facebook and Twitter to register for an upcoming webinar. Upon clicking the link on social media, the prospect is brought to this click-through post-click landing page:

What the page does well:
- The headshot and short biography of the presenter provides prospects with information about who he is and what makes him qualified to present.
- The CTA button copy (on both buttons) is strong and persuasive. The first one, “Register Now For Free,” uses the word ‘free’ which is always enticing to prospects. The second one, “Save Your Spot,” conveys to prospects a sense of urgency.
- The list of key takeaways lets prospects know exactly what they’ll learn during the webinar.
- The layout of the page, with neatly divided portions, makes information on it easy to digest.
What could be A/B tested:
- The CTA button color could draw more attention with a hue that better contrasts the rest of the page.
- Missing information about how long the webinar will run makes it difficult for prospects to fit it into their daily schedule.
4. To allow visitors to contact customer service
Since visitors often have questions to ask the sales team, GetResponse created a post-click landing page for this:

What the page does well:
- The headshots, names, and positions virtually introduce the company’s salespeople. Customers like to know who they’re talking to, and may even want to put a face to who the name, in order to feel more familiar communicating via phone or email.
- The privacy policy link, directly underneath the form, provides increased trust and security for visitors.
- The page is simple and well-balanced. Everything is even, centered, and there is a lot of white space on the page, making it aesthetically appealing to visitors.
What could be A/B tested:
- The header, ‘Book a demo,’ is confusing. This is supposed to be a contact form to reach out to the GetResponse sales team, so why is ‘Book a demo’ even on here? There should be a separate post-click landing page for booking a demo, and this one should ONLY be for contacting sales.
- The form field, ‘Current Provider,’ is also confusing. Current provider of what? GetResponse offers a lot of services, so which one are they referring to?
- The CTA button could be improved. Currently, the copy is weak — “Submit” is boring and vague — and the color does not contrast well with the rest of the page.
5. To recruit affiliates
GetResponse gives its website visitors the opportunity to become a GetResponse partner, or an affiliate of GetResponse. In order to provide prospects with all of the information they may need in order to make this decision, as well as to make the process easy, the brand created a post-click landing page designed specifically for becoming a GetResponse affiliate:

What the page does well:
- Social proof — in this case, headshots of and testimonies from other GetResponse affiliates — helps prospects to feel more comfortable with the idea of becoming an affiliate themselves.
- The headings and copy above each CTA button are very persuasive. Above the first button reads: “Become a GetResponse Affiliate and earn 33% recurring commissions on every paid account you refer.” Who wouldn’t want to earn money just for referring people?
Above the second button reads: “Start turning your site traffic into recurring commissions. Others earn this way — why not you?” This is also very persuasive wording, as it implies that prospects have to do minimal work to earn money — simply continue generating traffic to your own website.
- The example of monthly commissions gives prospects an idea of what they will make by signing up as an affiliate and then referring others to GetResponse.
- The list of benefits directly below the example also inform people of what they will get by signing up as a GetResponse affiliate.
What could be A/B tested:
- The CTA button copy could use some improvement. “Join Now” is a bit boring and vague. Something like “Start earning money with GetResponse” or “Earn money as a GetResponse Affiliate” may generate more leads.
- The CTA button color could also be tested. Currently, it’s the exact same color as the page (in both locations). Using a contrasting color would most likely convert more prospects into affiliates.
- The option to switch between programs — the Affiliate Program and the Referral Program — may decrease conversion rates. Having two completely separate pages for each of these programs would likely be more effective.
6. To offer free trials
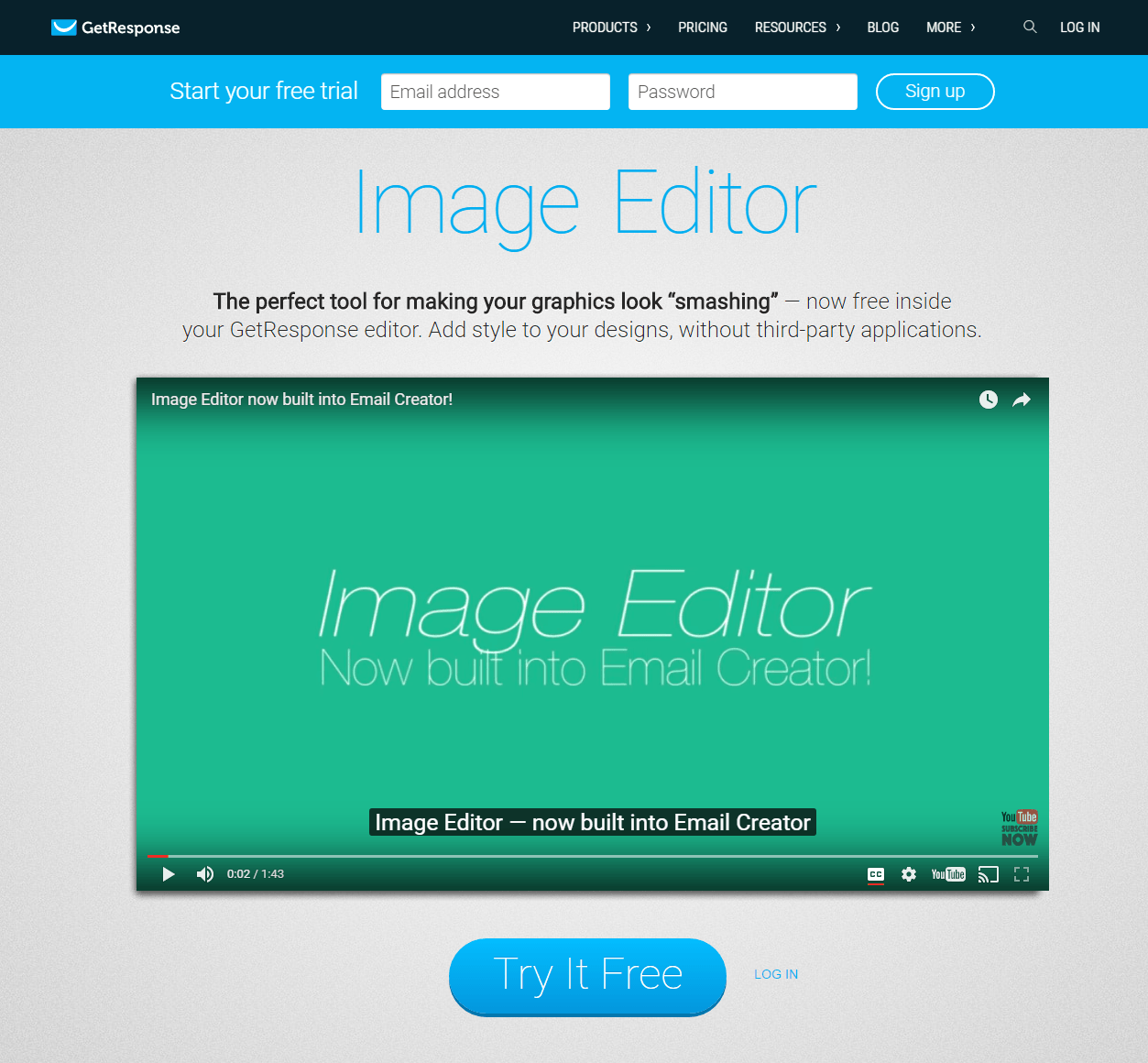
GetResponse advertises a wide variety of free trials — for their image editor, their email marketing tools, and more. The brand uses this type of templated page for many of its product features, and once you click on “Try It Free” on any of these product feature pages, it sends you to their signup page. Here is the click-through page that GetResponse uses to get people to sign up for a free trial of their image editor:

What the page does well:
- The visual examples, supplemented by the short descriptions of what the tool features, are a great way to show people what they will be getting by signing up for the free trial.
- The short video at the top of the page gives prospects a nice preview of what the image editor is all about without having to do a lot of reading.
- The call-to-actionis persuasive, as people tend to love anything for ‘free.’
What could be A/B tested:
- The exit links in the page header, as well as the ‘Browse all features’ link at the bottom of the page, provide ways for prospects to leave the page without clicking through to the account signup page.
- Trust signals could be added to the page. Perhaps a few customer testimonials, stating how their professionally edited images helped to optimize their email marketing efforts.
- The CTA button color should contrast the rest of the page. There is a lot of blue elsewhere on the page, so a color like orange or green would probably be more effective.
What did you learn from these GetResponse post-click landing pages?
From webinar and event registrations to report downloads and free trial signups, GetResponse uses a wide variety of post-click landing pages to turn its visitors into leads and customers. Although the examples shown above are only a small sample of GetResponse post-click landing pages, hopefully you were able to learn something valuable from them.
Follow GetResponse’s lead and start using post-click landing pages for your own promotions. Sign up for an Instapage Enterprise demo today.

See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.
